Portmone eCommerce iOS SDK
Терміни та визначення
| Термін | Визначення |
|---|---|
| Мерчант, Інтернет-магазин або Партнер | Організація, що уклала договір з Portmone.com про надання послуг з приймання платежів |
| Покупець, Клієнт | Відвідувач Інтернет-магазину Мерчанта з метою ознайомлення з асортиментом товарів (послуг) та здійснення покупки |
| Картка, Платіжна картка | Платіжні картки міжнародних платіжних систем Visa, Mastercard та Національної платіжної системи ПРОСТІР |
| Токен | Цифровий ідентифікатор картки, що генерується при першій операції і далі використовується для швидкої оплати |
| Авторизація | Процедура отримання підтвердження від банка-емітента на проведення операції оплати карткою |
| Біометрична авторизація | Процес підтвердження платежу за допомогою технології ідентифікації біометричних даних (відбитків пальців, форми обличчя) |
| Банк-емітент банківських карток | Банк, що є учасником платіжної системи та здійснює випуск (емісію) та обслуговування банківських карток |
| 3-D Secure | 3-D Secure - це протокол, який використовувався для забезпечення додаткового рівня безпеки онлайн-платежів з використанням банківських карток |
Загальний опис
Portmone SDK e-com підтримує версію iOS 12.0 та пізніші версії.
Може бути інтегроване в проект двома способами:
- копіювати PortmoneSDKEcom.framework вручну в проект:
Target → Build Phases → Embed Frameworks додати цей файл і виставити Destination → Frameworks
- використати CocoaPods:
pod 'PortmoneSDKEcom'
Сценарії використання
- Оплата карткою.
- Отримання токену (збереження картки).
- Оплата за токеном (токен картки може бути отриманий за сценарієм 1 або 2).
- Переказ з токену на номер картки.
- Оплата через Apple Pay.
- Оплата за допомогою Touch/Face ID.
- Масова оплата комунальних рахунків
Опис програмного інтерфейсу
1. Початок роботи з SDK
Для використання методів SDK перед початком роботи необхідно ініціалізувати Payment Presenter, який приймає набір параметрів:
/// Initializer
public init(delegate: PaymentPresenterDelegate,
styleSource: StyleSource? = nil,
language: PortmoneSDKEcom.PaymentPresenter.Language? = nil,
biometricAuth: Bool = false),
customUid: String? = nil)
Параметри
| Поле | Тип | Опис | Nullability |
|---|---|---|---|
| delegate | PaymentPresenterDelegate | Протокол для зворотнього зв’язку SDK. Надає інформацію про стан платежу | required |
| styleSource | StyleSource | Протокол для кастомізації елементів на екранах | optional |
| language | Language | Енам для встановлення мови інтерфейсу SDK. Можливі значення: ukrainian, english. Якщо параметр не передано, буде використовуватись мова пристрою клієнта | required |
| biometricAuth | Bool | Параметр для активації біометричної авторизації. Значення без задання: false | optional |
| customUid | String | Ідентифікатор ендпоінту, на який будуть надсилатись запити. Необхідність заповнення погоджується з менеджером Portmone.com | optional |
Зверніть увагу - для того, щоб увімкнути можливість біометричної авторизації, необхідно надіслати відповідного листа з зареєстрованої адреси електронної пошти менеджерам Portmone.com по співпраці на адресу [email protected].
Протокол PaymentPresenterDelegate
/// Protocol for return payment result
@objc public protocol PaymentPresenterDelegate: class {
/// Method triggered as result of payment process.
///
/// - Parameter bill: Bill
/// - Parameter error: Error
func didFinishPayment(bill: Bill?, error: Error?)
/// Method triggered as result of payment bills process.
///
/// - Parameter bills: [UBill]
/// - Parameter error: Error
@objc optional func didFinishPaymentBills(bills: [UBill]?, error: Error?)
/// Optional method.
/// Method triggered when PortmoneSDK had already dismissed.
@objc optional func dismissedSDK()
/// Optional method.
/// Method triggered when the client closed the PortmoneSDK.
@objc optional func canceledSDK()
}
Методи PayeePaymentDelegate
| Метод | Параметри | Опис |
|---|---|---|
| didFinishPayment | PortmoneSDKEcom.Bill? Error? | Викликається після завершення оплати. У разі успішного проведення присутній об’єкт Bill, при виникненні помилки може бути присутня системна помилка або об’єкт протоколу Error |
| didFinishPaymentBills | [PortmoneSDKEcom.UBill]?Error? | Викликається після завершення масової оплати. У разі успішного проведення присутні об’єкти UBill, при виникненні помилки може бути присутня системна помилка або об’єкт протоколу Error |
| dismissedSDK | Викликається після закриття вікна з оплатою | |
| canceledSDK | Викликається після закриття користувачем вікна з оплатою |
Протокол StyleSource
/// Title label font (All screens)
func titleFont() -> UIFont
/// Title label color (All screens)
func titleColor() -> UIColor
/// Section header label font (Payment, commission screens)
func headersFont() -> UIFont
/// Section header label color (Payment, commission screens)
func headersColor() -> UIColor
/// Section header view background color (Payment, commission screens)
func headersBackgroundColor() -> UIColor
/// All textFields placeholder font
func placeholdersFont() -> UIFont
/// All textFields placeholder color
func placeholdersColor() -> UIColor
/// All textFields text font
func textsFont() -> UIFont
/// All textFields text color
func textsColor() -> UIColor
/// All error strings text font
func errorsFont() -> UIFont
/// All error strings text color
func errorsColor() -> UIColor
/// All background color (Table, cells, navigation bar)
func backgroundColor() -> UIColor
/// Message label font (Result, 2d verification screens)
func resultMessageFont() -> UIFont
/// Message label color (Result, 2d verification screens)
func resultMessageColor() -> UIColor
/// Save receipt title color (Result screen)
func resultSaveReceiptColor() -> UIColor
/// Informative label on button (Save card screen)
func infoTextsFont() -> UIFont
func infoTextsColor() -> UIColor
/// Buttons back and next title font
func buttonTitleFont() -> UIFont
/// Button bottom title color
func buttonTitleColor() -> UIColor
/// Buttons back and next tint color
func buttonColor() -> UIColor
/// Button corner radius
func buttonCornerRadius() -> CGFloat
/// Biometric button title color
func biometricButtonColor() -> UIColor
/// Image for success result
func successImage() -> UIImage?
/// Image for failure result
func failureImage() -> UIImage?
| Метод | Повертає параметри | Опис |
|---|---|---|
| titleFont | UIFont | Відбувається зміна шрифту заголовків на всіх екранах. Розмір залишається сталим |
| titleColor | UIColor | Відбувається зміна кольору заголовків на всіх екранах |
| headersFont | UIFont | Відбувається зміна шрифту всіх заголовків розділів. Розмір залишається сталим |
| headersColor | UIColor | Відбувається зміна кольору всіх заголовків розділів |
| headersBackgroundColor | UIColor | Відбувається зміна фонового кольору всіх заголовків розділів |
| placeholdersFont | UIFont | Відбувається зміна шрифту заповнювачів на всіх екранах. Розмір залишається сталим |
| placeholdersColor | UIColor | Відбувається зміна кольору заповнювачів на всіх екранах |
| textsFont | UIFont | Відбувається зміна шрифту основних текстів у полях введення на всіх екранах. Розмір залишається сталим |
| textsColor | UIColor | Відбувається зміна кольору основних текстів у полях введення на всіх екранах |
| errorsFont | UIFont | Відбувається зміна шрифту помилок на всіх екранах. Розмір залишається сталим |
| errorsColor | UIColor | Відбувається зміна кольору помилок на всіх екранах. Розмір залишається сталим |
| backgroundColor | UIColor | Відбувається зміна фонового кольору на всіх екранах |
| resultMessageFont | UIFont | Відбувається зміна шрифту інформаційного повідомлення на екранах 2д перевірки та результату оплати. Розмір шрифту залишається сталим |
| resultMessageColor | UIColor | Відбувається зміна кольору інформаційного повідомлення на екранах 2д перевірки та результату оплати |
| resultSaveReceiptColor | UIColor | Відбувається зміна кольору назви кнопки збереження квитанції на екрані результату оплати |
| infoTextsFont | UIFont | Відбувається зміна шрифту інформаційного тексту на екрані збереження картки. Розмір шрифту залишається сталим |
| infoTextsColor | UIColor | Відбувається зміна кольору інформаційного тексту на екрані збереження картки |
| buttonTitleFont | UIFont | Відбувається зміна шрифту назв кнопок на всіх екранах. Розмір шрифту залишається сталим |
| buttonTitleColor | UIColor | Відбувається зміна кольору назв кнопок на всіх екранах |
| buttonColor | UIColor | Відбувається зміна фонового кольору або кольо�ру назв кнопок на всіх екранах |
| buttonCornerRadius | CGFloat | Відбувається зміна радісу заокруглення кнопок на всіх екранах |
| biometricButtonColor | UIColor | Відбувається зміна кольору назви біометричної кнопки на екрані оплати за токеном |
| successImage | UIImage? | Відбувається зміна іконки успішної оплати |
| failureImage | UIImage? | Відбувається зміна іконки неуспішної оплати |
Приклад:
private var presenter: PaymentPresenter?
override func viewDidLoad() {
super.viewDidLoad()
presenter = PaymentPresenter(delegate: self,
styleSource: self,
language: .ukrainian,
biometricAuth: true),
customUid: “YOUR_CUSTOM_UID_FROM_PORTMONE”)
}
2. Оплата карткою
2.1. Ініціалізація оплати карткою
Для виклику екрану оплати карткою необхідно викликати метод presentPaymentByCard, передавши необхідні параметри.
PaymentPresenter
// Method to present payment by card screen
public func presentPaymentByCard(on controller: UIViewController,
params: PortmoneSDKEcom.PaymentParams,
showReceiptScreen: Bool)
// Method for changing SDK redirection point for unsuccessful payment results.
// If you set true - SDK will be dismissed, otherwise, SDK will return the user
// to previous page. The default value is false
public func setReturnToDetails(disabled: Bool)
Параметри методу presentPaymentByCard
| Параметр | Тип | Опис | Nullability |
|---|---|---|---|
| controller | UIViewController | Контролер, поверх якого показується екран оплати карткою | required |
| params | PaymentParams | Параметри, необхідні для проведення платежу | required |
| showReceiptScreen | Bool | Параметр, за допомогою якого можна вимкнути відображення екрану із збереженням квитанції після успішної оплати (default true) (* параметр доступний з версії 1.4.0 SDK) | optional |
Об’єкт PaymentParams
| Поле | Тип | Опис | Nullability |
|---|---|---|---|
| description | String | Опис призначення платежу | optional |
| attribute1 | String | Атрибут оплати 1 | optional |
| attribute2 | String | Атрибут оплати 2 | optional |
| attribute3 | String | Атрибут оплати 3 | optional |
| attribute4 | String | Атрибут оплати 4 | optional |
| attribute5 | String | Атрибут оплати 5. Використовується для передачі параметрів розщеплення платежу (детальний опис процедури наведений у розділі «Розщеплення платежу») | optional |
| billNumber | String | Номер рахунку, що сплачується. До 120 символів, повинен бути унікальним в рамках одного замовлення. Якщо замовлення з цим номером вже було оплачено, система Portmone.com відхилить транзакцію | optional |
| preauthFlag | Bool | Режим преавторизації. Кошти не списуються з рахунку, а лише блокуються. Значення без задання: false | optional |
| billCurrency | Currency | Валюта проведення платежу. Можливі значення: UAH (стандартна), USD, EUR, GBP, BYN, KZT | optional |
| billAmount | Double | Сума замовлення. Приклад: “1.00” | required |
| billAmountWcvv | Double | Максимальна сума замовлення, яку можна оплатити без введення CVV. Використовується при оплаті за токеном. Приклад: “1.00” | required |
| payeeId | String | Ідентифікатор одержувача платежу | required |
| type | PaymentType | Тип платежу. Може приймати одне з трьох значень: 1) .payment – стандартний варіант; 2) .mobilePayment – відбувається зміна текста заголовка опису на "Номер телефону", а до значення опису додається "+380"; 3) .account – відбувається зміна текста заголовка опису на “Номер особового рахунку” | optional |
| merchantIdentifier | String | Ідентифікатор, який ви реєструєте в Apple, який однозначно ідентифікує ваш бізнес як мерчанта, здатного здійснювати платежі (MerchantID) | optional |
| paymentFlowType | PaymentFlowType | Атрибут, який відповідає за можливі сценарії оплати: карткою, карткою або Apple Pay, або тільки Apple Pay. Можливі значення: .byCard (значення без задання), .byCardAndApplePay, .byApplePay | optional |
Приклад:
@IBAction private func payButtonClicked(_ sender: UIButton) {
var billNumb = ""
if billNumber.text?.isEmpty ?? true {
billNumb = "SD\(Int(Date().timeIntervalSince1970))"
} else {
billNumb = billNumber.text ?? ""
}
// Параметр withoutCVV використовується при оплаті за токеном
let flowType = PaymentFlowType(payWithCard: payWithCardSwitch.isOn,
payWithApplePay: payWithAPaySwitch.isOn,
withoutCVV: false)
let paymentParams = PaymentParams(description: contractNumber.text ?? "",
attribute1: attribute1.text ?? "",
attribute2: attribute2.text ?? "",
attribute3: attribute3.text ?? "",
attribute4: attribute4.text ?? "",
attribute5: attribute5.text ?? "",
billNumber: billNumb,
preauthFlag: preauthFlag.isOn,
billCurrency: .uah,
billAmount: Double(billAmount.text ?? "") ?? 0,
details: billDetails.text ?? "",
payeeId: payeeId.text ?? "",
merchantIdentifier: merchantIdTextField.text ?? "",
paymentFlowType: flowType)
// Виклик функції зі значенням true поверне користувача в додаток,
// повністю закривши SDK у випадку неуспішної оплати
presenter?.setReturnToDetails(disabled: true)
presenter?.presentPaymentByCard(on: self, params: initParams)
}

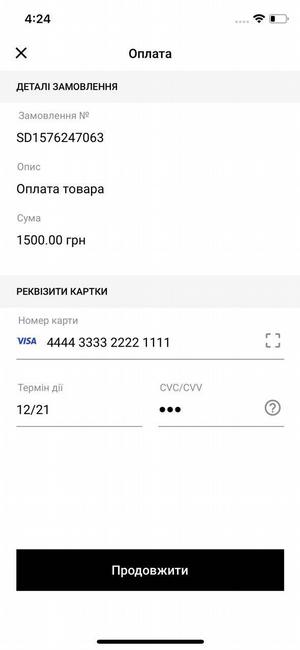
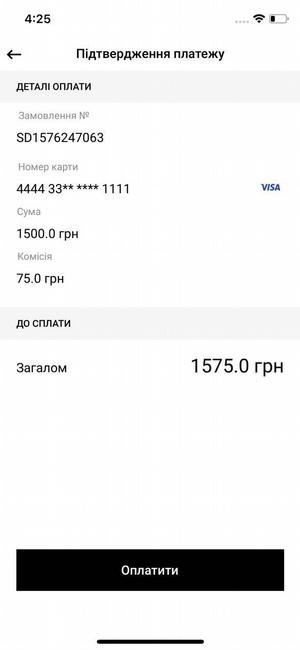
Мал. 1а. Приклад відображення екрану оплати карткою (без стилізації)

Мал. 1б. Приклад відображення екрану оплати карткою (без стилізації)

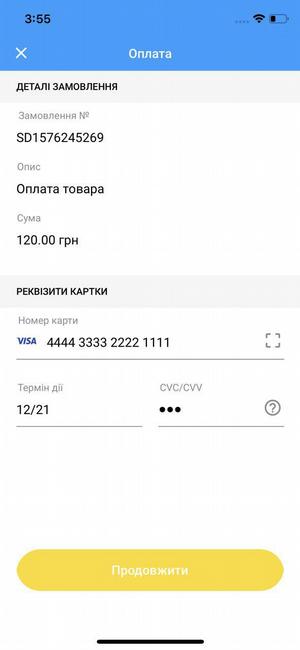
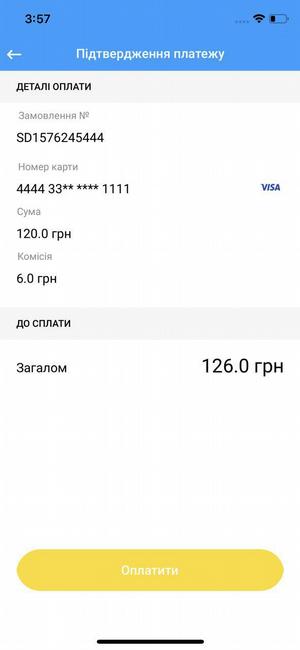
Мал. 2а. Екран оплати карткою (приклад стилізації)

Мал. 2б. Екран оплати карткою (приклад стилізації)
2.2. Отримання результату оплати карткою
Після успішної оплати буде сформований об’єкт Bill з інформацією про оплату та буде викликаний метод didFinishPayment делегата PaymentPresenterDelegate з ним в ролі параметра. У разі помилки при оплаті параметром буде системна помилка або об’єкт протоколу Error.
Об’єкт Bill
| Поле | Тип | Опис | Nullability |
|---|---|---|---|
| billId | String | Ідентифікатор здійсненої оплати | optional |
| status | String | Статус проведеної оплати. Можливі значення: "PAYED" та "PREAUTH", в залежності від потрібного типу оплати, вибраного під час ініціалізації | required |
| billAmount | double | Сума проведеної оплати | required |
| cardMask | String | Маска картки, яка була використана для оплати, з першими шістьма та останніми чотирма цифрами номеру картки | optional |
| commissionAmount | double | Комісія проведеної оплати | required |
| recieptUrl | String | Посилання на pdf з квитанцією | optional |
| contractNumber | String | Номер особового рахунку | optional |
| payDate | long | Час здійсненої оплати в мілісекундах | optional |
| payeeName | String | Назва компанії, на яку проводилась оплата | optional |
| token | String | Токен проведеної оплати. У випадку оплати через Apple Pay повернеться nil | optional |
Приклад:
// self <-- PaymentPresenter
extension PayByCardViewController: PaymentPresenterDelegate {
func didFinishPayment(bill: Bill?, error: Error?) {
// Save used card
UserDefaults.standard.set(bill?.cardMask, forKey: cardMask)
UserDefaults.standard.set(bill?.token, forKey: cardToken)
if error != nil {
self.presentAlert(title: "Error", message: error?.localizedDescription)
}
if bill != nil {
let mask = bill?.cardMask ?? ""
let token = bill?.token ?? ""
self.presentAlert(title: "Payment Success",
message: "Card mask: \n\(mask), \nToken: \n\(token)")
}
}
}
3. Збереження картки
Механізм збереження картки дозволяє отримати токен для подальшої оплати цією карткою без вказання номеру та дати. Для отримання токену на картковому рахунку клієнта блокується 1 гривня (розблокування відбувається автоматично протягом 30 хвилин).
3.1. Ініціалізація збереження картки
Для виклику екрану збереження картки необхідно використати метод presentPreauthCard, передавши необхідні параметри.
PaymentPresenter
/// Method to present preauth card screen
public func presentPreauthCard(on controller: UIViewController,
params: PortmoneSDKEcom.PreauthParams)
Параметри методу presentPreauthCard
| Параметр | Тип | Опис | Nullability |
|---|---|---|---|
| controller | UIViewController | Контролер, поверх якого показується екран збереження картки | required |
| params | PreauthParams | Параметри, необхідні для проведення платежу | required |
Об’єкт PreauthParams
| Поле | Тип | Опис | Nullability |
|---|---|---|---|
| payeeId | String | Ідентифікатор одержувача платежу | required |
| description | String | Опис призначення платежу | required |
| billNumber | String | Номер рахунку, що сплачується. До 120 символів, повинен бути унікальним в рамках одного замовлення. Якщо замовлення з цим номером вже було оплачено, система Portmone.com відхилить транзакцію | optional |
Приклад:
@IBAction private func saveButtonClicked(_ sender: UIButton) {
var billNumb = ""
if billNumber.text?.isEmpty ?? true {
billNumb = "SD\(Int(Date().timeIntervalSince1970))"
} else {
billNumb = billNumber.text ?? ""
}
let preauthParams = PreauthParams(payeeId: payeeId.text ?? "",
description: contractNumber.text ?? "",
billNumber: billNumb)
presenter?.presentPreauthCard(on: self, params: preauthParams)
}

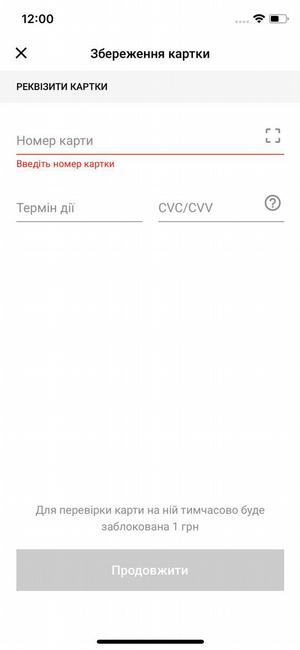
Мал. 3. Приклад відображення екрану збереження картки (без стилізації)

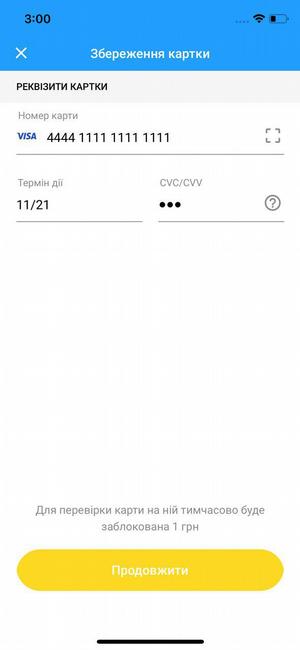
Мал. 4. Екран збереження картки (приклад стилізації)
3.2. Отримання результату збереження
Після успішної оплати буде сформований об’єкт Bill інформацією про оплату та буде викликаний метод didFinishPayment делегата PaymentPresenterDelegate з ним в ролі параметра. У разі помилки при оплаті параметром буде системна помилка або об’єкт протоколу Error.
Об’єкт Bill
| Поле | Тип | Опис | Nullability |
|---|---|---|---|
| billId | String | Ідентифікатор здійсненої оплати | optional |
| status | String | Статус пр�оведеної оплати. Можливі значення: "PAYED" та "PREAUTH", в залежності від потрібного типу оплати, вибраного під час ініціалізації | required |
| billAmount | double | Сума проведеної оплати | required |
| cardMask | String | Маска картки, яка була використана для оплати, з першими шістьма та останніми чотирма цифрами номеру картки | optional |
| commissionAmount | double | Комісія проведеної оплати | required |
| recieptUrl | String | Посилання на pdf з квитанцією | optional |
| contractNumber | String | Номер особового рахунку | optional |
| payDate | long | Час здійсненої оплати в мілісекундах | optional |
| payeeName | String | Назва компанії, на яку проводилась оплата | optional |
| token | String | Токен проведеної оплати | optional |
Приклад:
// self <-- PaymentPresenter
extension SaveCardViewController: PaymentPresenterDelegate {
func didFinishPayment(bill: Bill?, error: Error?) {
// Save preauth card
UserDefaults.standard.set(bill?.cardMask, forKey: cardMask)
UserDefaults.standard.set(bill?.token, forKey: cardToken)
if error != nil {
self.presentAlert(title: "Error", message: error?.localizedDescription)
}
if bill != nil {
let mask = bill?.cardMask ?? ""
let token = bill?.token ?? ""
self.presentAlert(title: "Save Success",
message: "Card mask: \n\(mask), \nToken: \n\(token)")
}
}
}
4. Оплата за токеном
4.1. Ініціалізація оплати за токеном
Для виклику екрану оплати за токеном необхідно викликати метод presentPaymentByToken, передавши необхідні параметри.
PaymentPresenter
/// Method to present payment by token screen
public func presentPaymentByToken(on controller: UIViewController,
payParams: PortmoneSDKEcom.PaymentParams,
tokenParams: PortmoneSDKEcom.TokenPaymentParams,
showReceiptScreen: Bool = true)
// Method for changing SDK redirection point for unsuccessful payment results.
// If you set true - SDK will be dismissed, otherwise, SDK will return the user
// to previous page. The default value is false
public func setReturnToDetails(disabled: Bool)
Параметри методу presentPaymentByToken
| Параметр | Тип | Опис | Nullability |
|---|---|---|---|
| controller | UIViewController | Контролер, поверх якого показується екран оплати за токеном | required |
| payParams | PaymentParams | Параметри, необхідні для проведення платежу | required |
| tokenParams | TokenPaymentParams | Параметри, необхідні для проведення плате�жу за токеном | required |
| showReceiptScreen | Bool | Параметр, за допомогою якого можна вимкнути відображення екрану із збереженням квитанції після успішної оплати (default true) (* параметр доступний з версії 1.4.0 SDK) | optional |
Об’єкт PaymentParams
| Поле | Тип | Опис | Nullability |
|---|---|---|---|
| description | String | Опис призначення платежу | required |
| attribute1 | String | Атрибут оплати 1 | optional |
| attribute2 | String | Атрибут оплати 2 | optional |
| attribute3 | String | Атрибут оплати 3 | optional |
| attribute4 | String | Атрибут оплати 4 | optional |
| attribute5 | String | Атрибут оплати 5. Використовується для передачі параметрів розщеплення платежу (детальний опис процедури наведений у розділі «Розщеплення платежу») | optional |
| billNumber | String | Номер рахунку, що сплачується. До 120 символів, повинен бути унікальним в рамках одного замовлення. Якщо замовлення з цим номером вже було оплачено, система Portmone.com відхилить транзакцію | optional |
| preauthFlag | Bool | Режим преавторизації. Кошти не списуються з рахунку, а лише блокуються. Значення без задання: false | optional |
| billCurrency | Currency | Валюта проведення платежу. Можливі значення: UAH (стандартна), USD, EUR,GBP, BYN, KZT | optional |
| billAmount | Double | Сума замовлення. Приклад: “1.00” | required |
| billAmountWcvv | Double | Максимальна сума замовлення, яку можна оплатити без введення CVV. Приклад: “1.00”. Оголошення параметру не є обов’язковим, але у разі його пропуску, буде встановлено значення 0 | required |
| payeeId | String | Ідентифікатор одержувача платежу | required |
Об’єкт TokenPaymentParams
| Поле | Тип | Опис | Nullability |
|---|---|---|---|
| cardNumberMasked | String | Замаскований номер картки | required |
| tokenData | String | Токен картки | required |
| merchantIdentifier | String | Ідентифікатор, який ви реєструєте в Apple, який однозначно ідентифікує ваш бізнес як мерчанта, здатного здійснювати платежі (Merchant ID) | optional |
| paymentFlowType | PaymentFlowType | Атрибут, який встановлює можливі сценарії оплати: карткою, карткою або Apple Pay, або тільки Apple Pay. Можливі значення: .byCard (значення без задання), .byCardAndApplePay, .byApplePay, .withoutCVV. Використання параметру .withoutCVV дає можливість проводити оплати за токеном без введення користувачем CVV-коду (за умови, якщо параметр billAmount об’єкта PaymentParams буде меншим, ніж параметр billAmountWcvv) | optional |
Зверніть увагу - для того, щоб увімкнути можливість оплати без введення CVV, необхідно надіслати відповідного листа з зареєстрованої адреси електронної пошти менеджерам Portmone.com по співпраці на адресу [email protected].

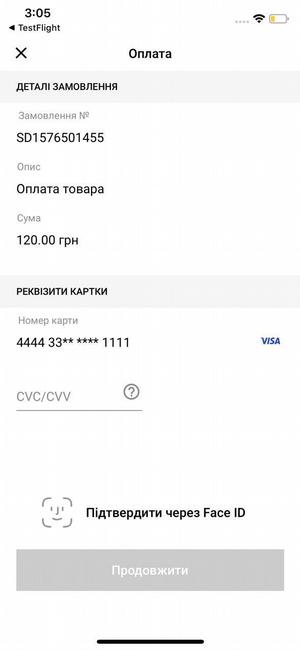
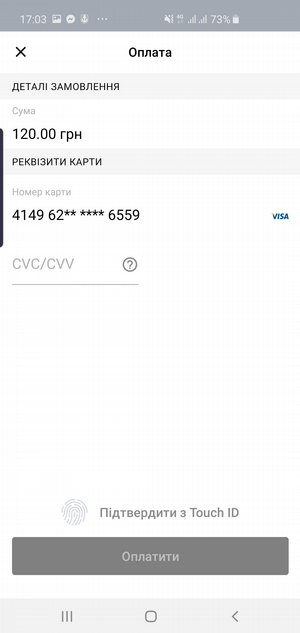
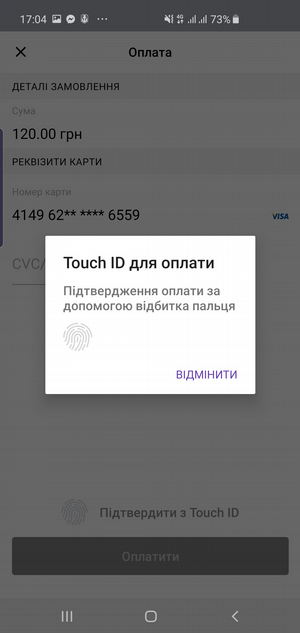
Мал. 5. Приклад відображення екрану оплати за токеном/ оплати за допомогою Face ID (без стилізації)

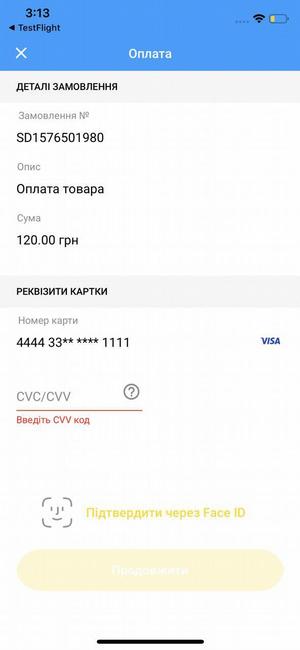
Мал. 6. Екран оплати за токеном/ оплати за допомогою Face ID (приклад стилізації)

Мал. 7а. Приклад відображення екрану оплати за токеном/ оплати за допомогою Touch ID (без стилізації)

Мал. 7б. Приклад відображення екрану оплати за токеном/ оплати за допомогою Touch ID (без стилізації)
4.2. Отримання результату оплати за токеном
Після успішної оплати буде сформований об’єкт Bill з інформацією про оплату та буде викликаний метод didFinishPayment делегата PaymentPresenterDelegate з ним в ролі параметра. У разі помилки при оплаті параметром буде системна помилка або об’єкт протоколу Error.
Об’єкт Bill
| Поле | Тип | Опис | Nullability |
|---|---|---|---|
| billId | String | Ідентифікатор здійсненої оплати | optional |
| status | String | Статус проведеної оплати. Можливі значення: "PAYED" та "PREAUTH", в залежності від потрібного типу оплати, вибраного під час ініціалізації | required |
| billAmount | double | Сума проведеної оплати | required |
| cardMask | String | Маска картки, яка була використана для оплати, з першими шістьма та останніми чотирма цифрами номеру картки | optional |
| commissionAmount | double | Комісія проведеної оплати | required |
| recieptUrl | String | Посилання на pdf з квитанцією | optional |
| contractNumber | String | Номер особового рахунку | optional |
| payDate | long | Час здійсненої оплати в мілісекундах | optional |
| payeeName | String | Назва компанії, на яку проводилась оплата | optional |
| token | String | Токен проведеної оплати | optional |
Приклад:
// self <-- PaymentPresenter
extension PayByTokenViewController: PaymentPresenterDelegate {
func didFinishPayment(bill: Bill?, error: Error?) {
if error != nil {
self.presentAlert(title: "Error", message: error?.localizedDescription)
}
if bill != nil {
let mask = bill?.cardMask ?? ""
let token = bill?.token ?? ""
self.presentAlert(title: "Payment Success",
message: "Card mask: \n\(mask), \nToken: \n\(token)")
}
}
}
5. Переказ з токену на номер картки
5.1. Ініціалізація переказу з токену на номер картки
Для виклику екрану переказу з токену на номер картки необхідно викликати метод presentTransferByToken, передавши необхідні параметри.
PaymentPresenter
/// Method to present payment by token screen
public func presentTransferByToken(on controller: UIViewController,
transferParams: PortmoneSDKEcom.TransferParams,
tokenParams: PortmoneSDKEcom.TokenPaymentParams,
showReceiptScreen: Bool = true)
Параметри методу presentTransferByToken
| Параметр | Тип | Опис | Nullability |
|---|---|---|---|
| controller | UIViewController | Контролер поверх, якого показується екран переказу | required |
| transferParams | TransferParams | Параметри, необхідні для проведення платежу | required |
| tokenParams | TokenPaymentParams | Параметри, необхідні для проведення платежу за токеном | required |
| showReceiptScreen | Bool | Параметр, за допомогою якого можна вимкнути відображення екрану із збереженням к�витанції після успішної оплати (default true) (* параметр доступний з версії 1.4.0 SDK) | optional |
Об’єкт TransferParams
| Поле | Тип | Опис | Nullability |
|---|---|---|---|
| attribute2 | String | Атрибут оплати 2 | optional |
| attribute3 | String | Атрибут оплати 3 | optional |
| attribute4 | String | Атрибут оплати 4 | optional |
| billNumber | String | Номер рахунку, що сплачується. До 120 символів, повинен бути унікальним в рамках одного замовлення. Якщо замовлення з цим номером уже було оплачено, система Portmone.com відхилить транзакцію | optional |
| billAmount | Double | Сума замовлення. Приклад: “1.00” | required |
| payeeId | String | Ідентифікатор одержувача платежу | required |
Об’єкт TokenPaymentParams
| Поле | Тип | Опис | Nullability |
|---|---|---|---|
| cardNumberMasked | String | Замаскований номер картки | required |
| tokenData | String | Токен картки | required |
Приклад:
@IBAction private func trasferButtonClicked(_ sender: UIButton) {
var billNumb = ""
if billNumber.text?.isEmpty ?? true {
billNumb = "SD\(Int(Date().timeIntervalSince1970))"
} else {
billNumb = billNumber.text ?? ""
}
let transferParams = TransferParams(attribute2: attribute2.text ?? "",
attribute3: attribute3.text ?? "",
attribute4: attribute4.text ?? "",
billNumber: billNumb,
billAmount: Double(billAmount.text ?? "") ?? 0,
payeeId: payeeId.text ?? "")
let mask = UserDefaults.standart.string(forKey: Constants.cardMask)
let token = UserDefaults.standart.string(forKey: Constants.cardToken)
let tokenParams = TokenPaymentParams(cardNumberMasked: mask ?? "",
tokenData: token ?? "")
presenter?.presentTransferByToken(on: self,
transferParams: transferParams,
tokenParams: tokenParams)
}

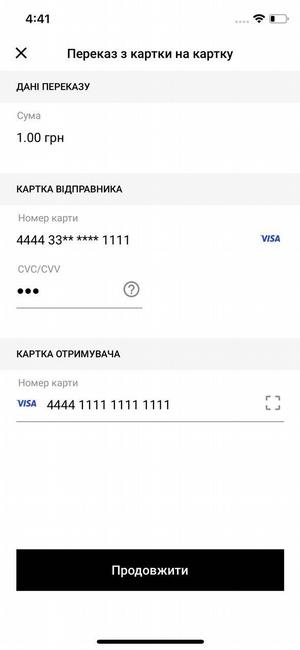
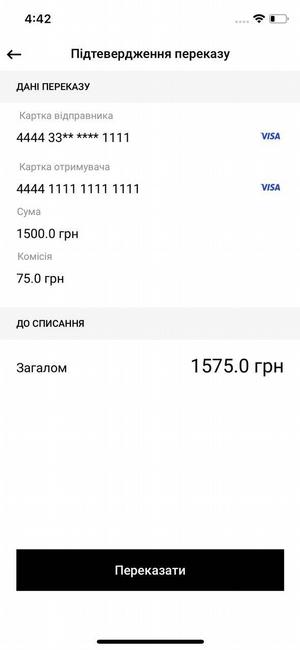
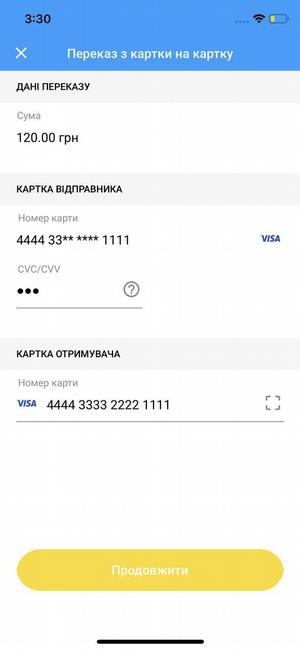
Мал. 8а. Приклад відображення екрану переказу (без стилізації)

Мал. 8б. Приклад відображення екрану переказу (без стилізації)

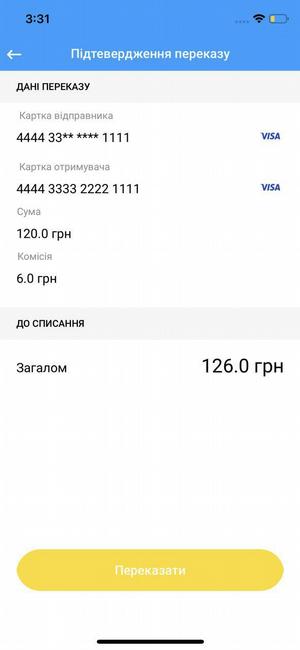
Мал. 9а. Екран переказу з токену на номер картки (приклад стилізації)

Мал. 9б. Екран переказу з токену на номер картки (приклад стилізації)
5.2. Отримання результату переказу з токену на номер картки
Після успішної оплати буде сформований об’єкт Bill з інформацією про оплату та буде викликаний метод didFinishPayment делегата PaymentPresenterDelegate з ним в ролі параметра. У разі помилки при оплаті параметром буде системна помилка або об’єкт протоколу Error.
Об’єкт Bill
| Поле | Тип | Опис | Nullability |
|---|---|---|---|
| billId | String | Ідентифікатор здійсненої оплати | optional |
| status | String | Статус проведеної оплати. Можливі значення: “PAYED” та “PREAUTH”, в залежності від потрібного типу оплати, вибраного під час ініціалізації | required |
| billAmount | double | Сума проведеної оплати | required |
| cardMask | Sring | Маска картки, яка бу�ла використана для оплати, з першими шістьма та останніми чотирма цифрами номеру картки | optional |
| commissionAmount | double | Комісія проведеної оплати | required |
| recieptUrl | String | Посилання на pdf з квитанцією | optional |
| contractNumber | String | Номер особового рахунку | optional |
| payDate | long | Час здійсненої оплати в мілісекундах | optional |
| payeeName | String | Назва компанії, на яку проводилась оплата | optional |
| token | String | Токен проведеної оплати | optional |
Приклад:
// self <-- PaymentPresenter
extension PayByTokenViewController: PaymentPresenterDelegate {
func didFinishPayment(bill: Bill?, error: Error?) {
if error != nil {
self.presentAlert(title: "Error", message: error?.localizedDescription)
}
if bill != nil {
let mask = bill?.cardMask ?? ""
let token = bill?.token ?? ""
self.presentAlert(title: "Payment Success",
message: "Card mask: \n\(mask), \nToken: \n\(token)")
}
}
}
6. Оплата з використанням Apple Pay
Для приймання оплат через Apple Pay необхідно мати аккаунт в Apple Developer.
Далі необхідно виконати наступні кроки:
-
Зареєструйте Merchant ID та надішліть у Portmone.com:
a. Увійдіть до облікового запису Apple Developer Account.
b. Перейдіть в розділ «Certificates, Identifiers & Profiles».
c. У розділі «Identifiers» оберіть «Merchant IDs».
d. Додайте новий Merchant ID, натиснувши на "+" у верхньому правому куті екрана.
e. Заповніть необхідні поля* та натисніть «Continue».
f. Натисніть «Register», щоб підтвердити введені дані.
g. Надішліть ваш Merchant ID у Portmone.com за адресою: [email protected].
Примітка: * – Description – опис; Identifier – домен вашого сайту в зворотному порядку, з додаванням «merchant» на початку (наприклад, сайт shop.ua, Identifier – merchant.ua.shop).
-
Отримайте зворотнім листом CSR-файл, сформований Portmone.com, який буде необхідним для подальших кроків.
-
Сформуйте Apple Pay Payment Processing Certificate та надішліть до Portmone.com:
a. Увійдіть до облікового запису Apple Developer Account.
b. Перейдіть в розділ «Certificates, Identifiers & Profiles».
c. У розділі «Identifiers» оберіть «Merchant IDs».
d. Оберіть створений вами Merchant ID та натисніть «Edit».
e. У розділі Apple Pay Payment Processing Certificate, натисніть «Create Certificate».
f. На наступному екрані натисніть «Continue».
g. Візьміть отриманий від Portmone.com CSR-файл та завантажте його на сайт, натиснувши «Choose File», а потім «Continue».
h. Завантажте згенерований сертифікат.
i. Надішліть завантажений сертифікат (файл apple_pay.cer) до Portmone.com за адресою: [email protected].
Для здійснення оплати через Apple Pay при виклику SDK в параметрі merchantIdentifier слід передавати свій Merchant ID.

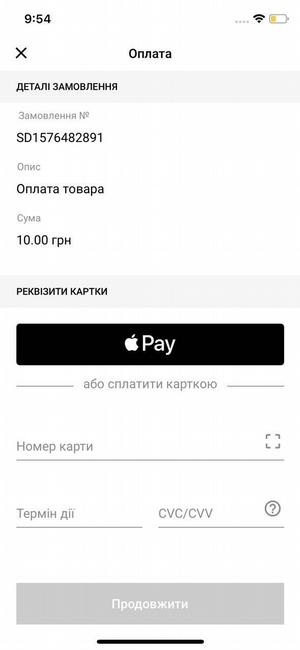
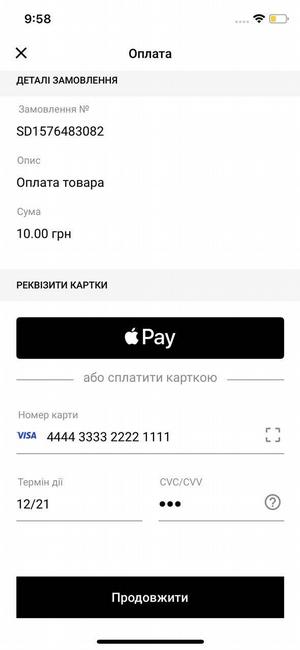
Мал. 10а. Приклад відображення екрану оплати з можливістю оплати карткою або через Apple Pay (без стилізації)

Мал. 10б. Приклад відображення екрану оплати з можливістю оплати карткою або через Apple Pay (без стилізації)
Мал. 11. Приклад відображення екрану оплати за допомогою Apple Pay (без стилізації)
7. Масова оплата комунальних рахунків
Цей метод надає можливість оплати декілька рахунків, які були знайдені за допомогою пошуку за адресою.
7.1. Збереження картки
7.1.1 Отримання credentials
Необхідно зробити запит POST з параметрами логіну і паролю користувача, для отриманя credentials https://www.portmone.com.ua/r3/api/merchant-bills
Приклад запиту:
{
"method":"getcred",
"params": {
"data": {
"login": "Login,
"password": "Password"
}
},
"id":"1"
}
Приклад успішної відповіді:
{
"result": {
"credentials": "32397c10e4ccc5841ae706ed4b16d0eb42adce4e6890466663c140a017f6869c2a52f5d6384447"
},
"id": "1"
}
Зверніть увагу! Необхідно зберегти
credentials. При зміні паролю необхідно сформуватиcredentialsзнову.
7.1.2 Збереження картки для масової оплати комунальних рахунків
Механізм збереження картки дозволяє отримати токен для подальшої масової оплати рахунків цією карткою без вказання номеру та дати.
Для виклику екрану оплати карткою необхідно викликати метод presentPreauthCardBill, передавши необхідні параметри.
PaymentPresenter
/// Method to present preauth card screen
public func presentPreauthCardBill(on controller: UIViewController,
params: PortmoneSDKEcom.SaveCardTokenBillParams)
Параметри методу presentPreauthCardBill
| Параметр | Тип | Опис | Nullability |
|---|---|---|---|
| controller | UIViewController | Контролер, поверх якого показується екран оплати карткою | required |
| params | SaveCardTokenBillParams | Параметр,необхідний для проведення платежу | required |
SaveCardTokenBillParams
| Поле | Тип | Опис | Nullability |
|---|---|---|---|
| contractNumber | String | Логін користувача | required |
| attribute1 | String | Credentials який ми отримали зробивши запит описаний в пункті 7.1.1. | required |
| language | Language.rawValue | Енам для встановлення мови інтерфейсу SDK. Можливі значення: ukrainian, english. | required |
Приклад:
@IBAction private func saveButtonClicked(_ sender: UIButton) {
let initParams = SaveCardTokenBillParams(contractNumber: contractNumber.text ?? "",
attribute1: attribute1.text ?? "",
language: Language.ukrainian.rawValue)
presenter?.presentPreauthCardBill(on: self, params: initParams)
7.1.3 Отримання результату збереження
Після успішної оплати буде сформований об’єкт Bill інформацією про оплату та буде викликаний метод didFinishPayment делегата PaymentPresenterDelegate з ним в ролі параметра. У разі помилки при оплаті параметром буде системна помилка або об’єкт протоколу Error.
Об’єкт Bill
| Поле | Тип | Опис | Nullability |
|---|---|---|---|
| billId | String | Ідентифікатор здійсненої оплати | optional |
| status | String | Статус проведеної оплати. Можливі значення: "PAYED" та "PREAUTH", в залежності від потрібного типу оплати, вибраного під час ініціалізації | required |
| billAmount | double | Сума проведеної оплати | required |
| cardMask | Sring | Маска картки, яка була використана для оплати, з першими шістьма та останніми чотирма цифрами номеру картки | optional |
| commissionAmount | double | Комісія проведеної оплати | required |
| recieptUrl | String | Посилання на pdf з квитанцією | optional |
| contractNumber | String | Номер особового рахунку | optional |
| payDate | long | Час здійсненої оплати в мілісекундах | optional |
| payeeName | String | Назва компанії, на яку проводилась оплата | optional |
| token | String | Токен проведеної оплати | optional |
Приклад:
// self <-- PaymentPresenter
extension SaveCardViewController: PaymentPresenterDelegate {
func didFinishPayment(bill: Bill?, error: Error?) {
// Save preauth card
UserDefaults.standard.set(bill?.cardMask, forKey: cardMask)
UserDefaults.standard.set(bill?.token, forKey: cardToken)
if error != nil {
self.presentAlert(title: "Error", message: error?.localizedDescription)
}
if bill != nil {
let mask = bill?.cardMask ?? ""
let token = bill?.token ?? ""
self.presentAlert(title: "Save Success",
message: "Card mask: \n\(mask), \nToken: \n\(token)")
}
}
}
7.2. Масова оплата комунальних рахунків за токеном
7.2.1 Ініціалізація оплати за токеном
Для виклику екрану оплати за токеном необхідно викликати метод presentPaymentBillsByToken, передавши необхідні параметри.
PaymentPresenter
/// Method to present payment Bills by token screen
public func presentPaymentBillsByToken(on controller: UIViewController,
payParams: PortmoneSDKEcom.BillsPaymentParams,,
tokenParams: PortmoneSDKEcom.TokenPaymentParams)
Параметри методу presentPaymentBillsByToken
| Параметр | Тип | Опис | Nullability |
|---|---|---|---|
| controller | UIViewController | Контролер, поверх якого показується екран оплати за токеном | required |
| payParams | BillsPaymentParams | Параметри, необхідні для проведення платежу | required |
| tokenParams | TokenPaymentParams | Параметри, необхідні для проведення платежу за токеном | required |
Об’єкт BillsPaymentParams
| Поле | Тип | Опис | Nullability |
|---|---|---|---|
| contractNumber | String | Логін користувача | required |
| paymentBills | [PaymentBill] | Масив рахунків на оплату.Об’єкт PaymentBill включає в себе обовязкові 2 параметри, це: billId: String, (Приклад: “123456789”.) billAmount: Double, (Приклад: “1.00”.) | required |
| billCurrency | Currency | Валюта проведення платежу. Можливі значення: UAH (стандартна) | optional |
| paymentFlowType | paymentFlowType | Атрибут, який відповідає за можливі сценарії оплати: карткою, карткою або Apple Pay, або тільки Apple Pay. Оплата Apple Pay доступна в разі оплати тільки одного рахунку, якщо рахунків більше - встановлене значення буде за замовчуванням .byCard. Можливі значення: -.byCard (значення без задання), -.byCardAndApplePay, -.byApplePay | optional |
| merchantIdentifier | String | Ідентифікатор, який ви реєструєте в Apple, який однозначно ідентифікує ваш бізнес як мерчанта, здатного здійснювати платежі (MerchantID) | optional |
Об’єкт TokenPaymentParams
| Поле | Тип | Опис | Nullability |
|---|---|---|---|
| cardNumberMasked | String | Замаскований номер картки | required |
| tokenData | String | Токен картки | required |
| credentials | String | Credentials картки, які ми зберегли в пункті 7.1.1. | required |
7.2.2. Отримання результату оплати комунальних рахунків за токеном
Після проведення оплати буде сформований масив об’єктів [UBill] з інформацією про оплату кожного рахунку та буде викликаний метод didFinishPaymentBills делегата PaymentPresenterDelegate з ним в ролі параметра. У разі помилки при оплаті параметром буде системна помилка або об’єкт протоколу Error.
Після успішного проведення оплати при отриманні масиву об’єктів [UBill] в методі didFinishPaymentBills делегата PaymentPresenterDelegate, необхідно зробити аналіз кожного рахунку. Якщо параметри status рахунку не "PAYED" і errorMessage не пустий - це означає що рахунок не оплачено, помилка оплати рахунку в параметрі errorMessage.
Об’єкт UBill
| Поле | Тип | Опис | Nullability |
|---|---|---|---|
| billId | String | Ідентифікатор здійсненої опл�ати | optional |
| status | String | Статус проведеної оплати. Можливі значення: "CREATED", "PAYED", "PREAUTH", "CANCELED", "RETURN", "REJECTED" та "". | required |
| billAmount | double | Сума рахунку | required |
| paidAmount | double | Сума проведеної оплати | required |
| commissionAmount | double | Комісія проведеної оплати | required |
| authCode | String | Код авторизації оплати | optional |
| recieptUrl | String | Посилання на pdf з квитанцією | optional |
| contractNumber | String | Номер особового рахунку | optional |
| payDate | String | Дата та час здійсненої оплати | optional |
| errorMessage | String | Помилка при здійсненні оплати | optional |
| payeeName | String | Назва компанії | optional |
Приклад:
// self <-- PaymentPresenter
extension PayBillsViewController: PaymentPresenterDelegate {
func didFinishPaymentBills(bills: [UBill]?, error: Error?) {
if error != nil {
presentAlert(title: "Error", message: error?.localizedDescription)
}
if bills != nil {
var description: String = ""
bills?.forEach({ bill in
description += "\n\nBill id: \(bill.billId ?? "")\nBill status: \(bill.status)\nBill amount: \(bill.billAmount)\nBill paidAmount: \(bill.paidAmount)\nBill commission: \(bill.commissionAmount)\nBill authCode: \(bill.authCode ?? "")\nBill recieptUrl: \(bill.recieptUrl ?? "")\nBill payDate: \(bill.payDate ?? "")\nBill payeeName: \(bill.payeeName ?? "")\nBill errorMessage: \(bill.errorMessage ?? "")"
})
self.presentAlert(title: "Payment Bills",
message: description)
Тестування
Після реєстрації у системі Portmone.com вам необхідно отримати у менеджера по співпраці наступну інформацію:
- ідентифікатор вашої компанії у системі Portmone.com (
payee_id); - приватний ключ вашої компанії, що використовується для формування унікального підпису кожного запиту.
Система Portmone.com надає партнерам можливість використовувати для тестування два режими: тестовий режим та продуктивний режим з автоматичним скасуванням платежів.
Тестовий режим роботи платіжного шлюзу означає, що система Portmone.com �виконує усі перевірки коректності введених даних від Партнера та його клієнта, формує замовлення, але авторизація платіжної картки не виконується. Проходження перевірки 3-D Secure неможливе.
Картки для тестування:
| Номер картки | Результат |
|---|---|
| 4444333322221111 | Успішна оплата |
| 4111111111111111 | Неуспішна оплата |
Продуктивний режим з автоматичним скасуванням оплати дає можливість виконувати реальні оплати з використанням реальних карток. Після здійснення оплати списані кошти повертаються на картку протягом 30 хвилин (відбувається автоматичне скасування платежу).
Для того, щоб увімкнути чи вимкнути тестовий режим платіжного шлюзу або автоматичне скасування платежу, необхідно надіслати відповідного листа з зареєстрованої адреси електронної пошти менеджерам Portmone.com по співпраці з на адресу [email protected].
Важливо! Перед запуском в роботу системи приймання платежів переконайтеся, що тестовий режим або автоматичне скасування платежу відключені!