Apple Pay Integration Guide
1. Introduction
Apple Pay provides a secure, easy way to make payments within iOS and watchOS apps and on the web in Safari. Using Face ID, Touch ID, or double-clicking Apple Watch, users can quickly and securely transfer their payment information for making payment.
Preconditions
- Your website must use HTTPS and support TLS 1.2 protocol.
- You website must comply with the Apple Pay on the Web: Acceptable Use Guidelines.
- You should sign an agreement with Portmone.com.
2. Connection via Portmone.com page
With this connection method, you do not need to perform additional integrations. The Apple Pay button will be displayed on Portmone.com payment page. You can manage payment methods and the order in which the payment instruments (including Apple Pay) are displayed using JSON-request (see section 3.2 of documentation) or contacting the cooperation manager.

3. Connection via Apple Pay API
Preconditions
- You must have an account in Apple Developer, in which you need to register an individual Merchant ID.
- It is necessary to comply with branding requirements.
- It is forbidden to use Apple Pay for payment of tobacco products, replicas, goods for adults, for the purchase of a virtual currency, to replenish wallets.
Steps to integrate Apple Pay in a mobile application
Step 1. Registration and Verification in Apple Pay System
Check out the video guide that explains in detail how to set up Apple Pay.
Watch the video guide at this link: Detailed Apple Pay Setup Video Guide.
1. Registering a Merchant ID
A Merchant ID uniquely identifies you in Apple Pay as a merchant capable of accepting payments. A Merchant ID never expires, and you can use the same one for multiple applications.
- Log in to your Apple Developer Account.
- Go to the Certificates, Identifiers & Profiles section.
- Click Identifiers in the sidebar, then click the add button (+) in the top left corner.
- Select Merchant IDs, then click Continue.
- Enter Description and Identifier*, then click Continue.
- Review the settings and click Register.
- Send your Merchant ID to Portmone at
[email protected]. - Receive a CSR file from Portmone, which is required for creating the Apple Pay Payment Processing Certificate.
Note:
Description – merchant description.
Identifier – your domain in reverse order, prefixed with "merchant" (e.g., forshop.ua, the Identifier will bemerchant.ua.shop).
2. Creating an Apple Pay Payment Processing Certificate
The Apple Pay Payment Processing Certificate is associated with your Merchant ID and is used to encrypt payment information. The Payment Processing Certificate expires every 25 months. If the certificate is revoked, you can recreate it.
- Log in to your Apple Developer Account.
- In Certificates, Identifiers & Profiles, click Identifiers in the sidebar.
- Use the filter in the top-right corner to select Merchant IDs.
- On the right, select your Merchant ID.
- Under Apple Pay Payment Processing Certificate, click Create Certificate.
- Upload the CSR file received from Portmone by clicking Choose File, then click Continue.
- Click Download.
- Send the downloaded certificate (apple_pay.cer) to Portmone at
[email protected].
Note:
If a banner appears at the top of the page requiring you to accept an agreement, click Review Agreement and follow the instructions before proceeding.
Step 2. Technical integration with Apple Pay
-
To integrate Apple Pay into your mobile app, follow the instructions at https://developer.apple.com/documentation/passkit/apple_pay.
-
Send the value of
paymentDatato the Portmone API (see Step 3).
An example of dataset returned by Apple Pay:
{
"paymentData":
{
"version":"EC_v1",
"data":"FDXK/fkIXGh07D5QU5eUK3ZK8BxKk6syu+Hf0DH6DBZ8/loNHFWHULxsmfIAyaKzvkUjm2dHaR36pS4x8UXuQ3JhzeB7AfDmZsP8JcL16OOyZKZP3JjOwdkUVvzUyPWtjtlrtXDaBmJ5jPcT8bgnLZV/7RcC9HpRkdmUqVyJ042wAvPNxF7SVt57PcMyMeccVL6yWUk6N2oV7ESFoGVbAeJdpn5zZT8lebigrnhZRhvwoJ5ZJ/dGK9UZDP/swhH8nMLjK620Wu9rvidhsSheJCwM2sCH27fKpeEO2x+vWaLlL9ukwDms9ciOGvSyb+tDvRD9MheecGri1XCC6DxQT5JkHDH7mi1vev0QFjjVY6bmh26iNC0lIB4FKVznNv03yjkKNJhEMbp/clv4",
"signature":"MIAGCSqGSIb3DQEHAqCAMIACAQExDzANBglghkgBZQMEAgEFADCABgkqhkiG9w0BBwEAAKCAMIID4zCCA4igAwIBAgIITDBBSVGdVDYwCgYIKoZIzj0EAwIwejEuMCwGA1UEAwwlQXBwbGUgQXBwbGljYXRpb24gSW50ZWdyYXRpb24gQ0EgLSBHMzEmMCQGA1UECwwdQXBwbGUgQ2VydGlmaWNhdGlvbiBBdXRob3JpdHkxEzARBgNVBAoMCkFwcGxlIEluYy4xCzAJBgNVBAYTAlVTMB4XDTE5MDUxODAxMzI1N1oXDTI0MDUxNjAxMzI1N1owXzElMCMGA1UEAwwcZWNjLXNtcC1icm9rZXItc2lnbl9VQzQtUFJPRDEUMBIGA1UECwwLaU9TIFN5c3RlbXMxEzARBgNVBAoMCkFwcGxlIEluYy4xCzAJBgNVBAYTAlVTMFkwEwYHKoZIzj0CAQYIKoZIzj0DAQcDQgAEwhV37evWx7Ihj2jdcJChIY3HsL1vLCg9hGCV2Ur0pUEbg0IO2BHzQH6DMx8cVMP36zIg1rrV1O/0komJPnwPE6OCAhEwggINMAwGA1UdEwEB/wQCMAAwHwYDVR0jBBgwFoAUI/JJxE+T5O8n5sT2KGw/orv9LkswRQYIKwYBBQUHAQEEOTA3MDUGCCsGAQUFBzABhilodHRwOi8vb2NzcC5hcHBsZS5jb20vb2NzcDA0LWFwcGxlYWljYTMwMjCCAR0GA1UdIASCARQwggEQMIIBDAYJKoZIhvdjZAUBMIH+MIHDBggrBgEFBQcCAjCBtgyBs1JlbGlhbmNlIG9uIHRoaXMgY2VydGlmaWNhdGUgYnkgYW55IHBhcnR5IGFzc3VtZXMgYWNjZXB0YW5jZSBvZiB0aGUgdGhlbiBhcHBsaWNhYmxlIHN0YW5kYXJkIHRlcm1zIGFuZCBjb25kaXRpb25zIG9mIHVzZSwgY2VydGlmaWNhdGUgcG9saWN5IGFuZCBjZXJ0aWZpY2F0aW9uIHByYWN0aWNlIHN0YXRlbWVudHMuMDYGCCsGAQUFBwIBFipodHRwOi8vd3d3LmFwcGxlLmNvbS9jZXJ0aWZpY2F0ZWF1dGhvcml0eS8wNAYDVR0fBC0wKzApoCegJYYjaHR0cDovL2NybC5hcHBsZS5jb20vYXBwbGVhaWNhMy5jcmwwHQYDVR0OBBYEFJRX22/VdIGGiYl2L35XhQfnm1gkMA4GA1UdDwEB/wQEAwIHgDAPBgkqhkiG92NkBh0EAgUAMAoGCCqGSM49BAMCA0kAMEYCIQC+CVcf5x4ec1tV5a+stMcv60RfMBhSIsclEAK2Hr1vVQIhANGLNQpd1t1usXRgNbEess6Hz6Pmr2y9g4CJDcgs3apjMIIC7jCCAnWgAwIBAgIISW0vvzqY2pcwCgYIKoZIzj0EAwIwZzEbMBkGA1UEAwwSQXBwbGUgUm9vdCBDQSAtIEcz***MjM0NjMwWjB6MS4wLAYDVQQDDCVBcHBsZSBBcHBsaWNhdGlvbiBJbnRlZ3JhdGlvbiBDQSAtIEczMSYwJAYDVQQLDB1BcHBsZSBDZXJ0aWZpY2F0aW9uIEF1dGhvcml0eTETMBEGA1UECgwKQXBwbGUgSW5jLjELMAkGA1UEBhMCVVMwWTATBgcqhkjOPQIBBggqhkjOPQMBBwNCAATwFxGEGddkhdUaXiWBB3bogKLv3nuuTeCN/EuT4TNW1WZbNa4i0Jd2DSJOe7oI/XYXzojLdrtmcL7I6CmE/1RFo4H3MIH0MEYGCCsGAQUFBwEBBDowODA2BggrBgEFBQcwAYYqaHR0cDovL29jc3AuYXBwbGUuY29tL29jc3AwNC1hcHBsZXJvb3RjYWczMB0GA1UdDgQWBBQj8knET5Pk7yfmxPYobD+iu/0uSzAPBgNVHRMBAf8EBTADAQH/MB8GA1UdIwQYMBaAFLuw3qFYM4iapIqZ3r6966/ayySrMDcGA1UdHwQwMC4wLKAqoCiGJmh0dHA6Ly9jcmwuYXBwbGUuY29tL2FwcGxlcm9vdGNhZzMuY3JsMA4GA1UdDwEB/wQEAwIBBjAQBgoqhkiG92NkBgIOBAIFADAKBggqhkjOPQQDAgNnADBkAjA6z3KDURaZsYb7NcNWymK/9Bft2Q91TaKOvvGcgV5Ct4n4mPebWZ+Y1UENj53pwv4CMDIt1UQhsKMFd2xd8zg7kGf9F3wsIW2WT8ZyaYISb1T4en0bmcubCYkhYQaZDwmSHQAAMYIBjTCCAYkCAQEwgYYwejEuMCwGA1UEAwwlQXBwbGUgQXBwbGljYXRpb24gSW50ZWdyYXRpb24gQ0EgLSBHMzEmMCQGA1UECwwdQXBwbGUgQ2VydGlmaWNhdGlvbiBBdXRob3JpdHkxEzARBgNVBAoMCkFwcGxlIEluYy4xCzAJBgNVBAYTAlVTAghMMEFJUZ1UNjANBglghkgBZQMEAgEFAKCBlTAYBgkqhkiG9w0BCQMxCwYJKoZIhvcNAQcBMBwGCSqGSIb3DQEJBTEPFw0xOTEwMDcwOTAzMzlaMCoGCSqGSIb3DQEJNDEdMBswDQYJYIZIAWUDBAIBBQChCgYIKoZIzj0EAwIwLwYJKoZIhvcNAQkEMSIEINit/iw3WwwTnehkerYBQk/4vdByMbbliBcTPyT7FRiPMAoGCCqGSM49BAMCBEgwRgIhAKvTEMlNfyLdg9slvO6Ignu+y//nAmevtrQa8Yk2qw0/AiEAhivZamhbazis3+5Nd5dZWxgM1gv/PpsAykJvjg3qQ0QAAAAAAAA=",
"header":
{
"ephemeralPublicKey":"MFkwEwYHKoZIzj0CAQYIKoZIzj0DAQcDQgAEXaMJN7PRXhkoMa1n1wOnut4KIkIX0WuyXenzRukdDUzo/GZ+TRqTSPjZDOPoZkisqifaroXUJZP9xCUlJQ3iqQ==",
"publicKeyHash":"48145ri0BI4zYNGguvfW+7qJc3kQlcGdil64a4cg+Ag=",
"transactionId":"cd80b9fc31c9a850c14c697bd4c258aa51e63bf72bba46394eebbc3fae1b58e4"
}
},
"paymentMethod":
{
"displayName":"MasterCard 5179",
"network":"MasterCard",
"type":"debit"
},
"transactionIdentifier":"CD80B9FC31C9A850C14C697BD4C258AA51E63BF72BBA46394EEBBC3FAE1B58E4"
}
Step 3. Technical integration with Portmone.com
The value of the paymentData parameter should be send to the Portmone.com API using the APay method.
Important: The cryptogram obtained from Apple Pay must be used only once within a single transaction. Reusing the same cryptogram may result in the payment being declined by the acquiring bank. A new cryptogram must be obtained from Apple Pay for each new transaction.
Method: APay
URL: https://www.portmone.com.ua/r3/api/gateway.
Request parameters:
| Parameter | Description | Required |
|---|---|---|
| login | The Online Store login to access account management | Yes |
| password | The Online Store password | Yes |
| aPayMerchantName | Merchant ID in the Apple Developer Account | Yes |
| paymentData | The value of the paymentData extracted from the dataset returned by Apple Pay | Yes |
| payeeId | A unique identifier of the Online Store. Assigned to each Partner individually when connected to the Portmone.com system | Yes |
| billAmount | Amount of the payment. The decimal separator is the dot symbol. For example: "10.21" | Yes |
| description | Payment description (comment to the order / payment details) | No |
| shopOrderNumber | Number of paid order (bill) in the Online Store system | No |
| emailRecipient | E-mail address of the client | No |
| preauthFlag | Payment pre-authorization flag (value "Y" indicates that this payment is carried out using the pre-authorization procedure, value "N" is a regular payment without pre-authorization) | No |
| billCurrency | Currency of the payment. Possible values: UAH (default value), USD, EUR, GBP, KZT | No |
| shop_site_id | Payment channel in the Portmone system | No |
| threeDs | Section of parameters used to specify the merchant URL (termUrl or appUrl) to which the client will be redirected after successfully passing the 3D Secure check | No |
| termUrl | Set "Y" or not use this parameter | No |
| appUrl | An appUrl of the merchant (when integrating mobile application with Apple Pay) | No |
| clientIp | The value of the IP address of the payer | No |
An example of request:
{
"method":"APay",
"params": {
"data":{
"login":"wdishop",
"password":"11111111",
"aPayMerchantName":"",
"paymentData":{
"version":"EC_v1",
"data":"7p8TndxxyLvLxzkD****xnjJj5Gf5vtmHGHEN",
"signature":"MIAGCSqGSI****b05ZOreRp5zAt+Zx+ukgAAAAAAAA==",
"header":{
"ephemeralPublicKey":"MFkwEwY****hc7lmaYq8I8Nr111pStGhQ==",
"publicKeyHash":"48145ri0BI***il64a4cg+Ag=",
"transactionId":"16d32ec****da49c41c36a5a6c7cc"
}
},
"payeeId":"11344",
"billAmount":"1.01",
"description":"test",
"shopOrderNumber":"AP-01",
"attribute1":"",
"attribute2":"",
"attribute3":"",
"attribute4":"",
"emailRecipient":"",
"billCurrency":"UAH",
"preauthFlag":"N",
"shop_site_id" : "",
"threeDs":{
"termUrl":"Y",
"appUrl":"https://portmone2.com/r3/ecommerce/test/master-test-from"
},
"clientIp": "127.0.0.7"
}
},
"id": "1"
}
Response parameters:
| Parameter | Description |
|---|---|
| status | The result of payment. Possible values: - PAYED – successful payment, - REJECTED – rejected, - CREATED – order created, but not paid |
| errorCode | Error code ("0" in case of successful payment. If the parameter value is greater than 0 or empty, an error has occurred) |
| error | Error description. See Error codes table |
| shopBillId | A unique identifier (ID) assigned to each transaction (payment document) in the Portmone.com system |
| billAmount | The transaction amount sent in the request |
| billNumber | Number of an order (bill) in the Online Store system. Maximum length is 120 symbols |
| attribute1 | Service field. Filled at company’s discretion |
| attribute2 | Service field. Filled at company’s discretion |
| attribute3 | Service field. Filled at company’s discretion |
| attribute4 | Service field. Filled at company’s discretion |
| cardMask | Payer’s card mask or token mask |
| actionMPI | The card issuing bank page URL to which client should be redirected to confirm payment with 3D Secure |
| pareq | Parameter which should be sent to actionMPI for 3D Secure check |
| authCode | Bank authorization code |
| description | Comment to the order / description of payment details. Maximum length is 250 symbols |
| lang | Errore message languge. Depends on the localization of the endpoint you requested* |
| md | Parameter which should be sent to actionMPI for 3D Secure check |
| isNeed3DS | 3DS-authorization flag ("Y" – 3D Secure check is required, "N" – no additional actions required) |
| token | Token value for subsequent payments. For GPay and APay payment methods token is not generated |
| billCurrency | Currency of the payment |
| transactionId | Transaction ID in the acquiring bank system |
| termUrl | URL of the merchant site to which the issuing bank returns a response message after passing 3D Secure. The value is generated by the Portmone system |
| successUrl | appUrl of the merchant site to which the issuing bank returns a response message after passing 3D Secure (if this value was passed in the appUrl parameter of the payment request) |
| pdfUrl | Link to save payment receipt. Provided to the client if status=PAYED |
| shop_site_id | Payment channel in the Portmone system |
Note: * – to receive localized error texts, you should send a request to the appropriate endpoint:
https://www.portmone.com.ua/r3/api/gateway – default is Ukrainian
https://www.portmone.com.ua/r3/uk/api/gateway – for messages in Ukrainian
https://www.portmone.com.ua/r3/en/api/gateway – for messages in English
An example of successful response:
{
"result": {
"status": "PAYED",
"errorCode": "0",
"error": "",
"shopBillId": "550298815",
"billAmount": "1.01",
"billNumber": "SHP-00000002",
"attribute1": "",
"attribute2": "",
"attribute3": "",
"attribute4": "",
"cardMask": "535560******3735",
"actionMPI": "",
"pareq": "",
"authCode": "67037Z",
"description": "test payment",
"lang": "uk",
"md": "",
"isNeed3DS": "N",
"token": "",
"billCurrency": "UAH",
"transactionId": "927500948048",
"pdfUrl": "https://www.portmone.com.ua/r3/services/receipts/get-receipts/shop-bill-id/35357a20f10b49519794e81b48b20d0402cd2b7654553048021cb230400befdf94bacfbb12bd77983adae9422fbcc51cf0987a171403f08b33b2d119249845bad4e457",
"shop_site_id" : ""
},
"id": "1"
}
An example of failure:
{
"result": {
"status": "REJECTED",
"errorCode": "5",
"error": "Transactions has exceeded the limit by your bank",
"shopBillId": "5530964511",
"billAmount": "1",
"billNumber": "P55309624511",
"attribute1": "A",
"attribute2": "",
"attribute3": "",
"attribute4": "",
"cardMask": "535560******3735",
"actionMPI": "",
"pareq": "",
"authCode": "",
"description": "test payment",
"lang": "en",
"md": "",
"isNeed3DS": "N",
"token": "",
"billCurrency": "UAH",
"transactionId": "928199458716",
"pdfUrl": "",
"shop_site_id" : ""
},
"id": "1"
}
An example of response if 3D Secure check is required:
{
"result": {
"status": "CREATED",
"errorCode": "0",
"error": "",
"shopBillId": "663526924",
"billAmount": "1.2",
"billNumber": "123456.14052020.05",
"attribute1": "1",
"attribute2": "2",
"attribute3": "3",
"attribute4": "4",
"cardMask": "516874******5179",
"actionMPI": "https://acs.privatbank.ua/pPaReqMC.jsp",
"pareq": "eJxVUcluwjAQ/RWUY6XiJZtBE6MUuh0CKYVDj1FiQSqy4IQCf99xCNDKGmne7H4PJqdiN/hRusmrMrDYkFoDVaZVlpebwFqvXh6FNZGw2mqlZp8qPWglIVJNk2zUIM8CK06Was/cEXWY8LjjuB4Xtuc7jNr4RkJ49ohbEuIQ6yT0myQuGnIgV4gjdbpNylZCku6f3ufSdYTnCiA9hELp95n0GHN8HxsvEMqkUDJeLFfRYv48nC6ih9c4/ALSxSGtDmWrz1JQB8gVwEHv5LZt62ZMSF3ptqhKNUyrAojJALmfEh+M1+CkU57JaBYe0c5oLPpen+ZneoxWH2hRAMRUQJa0SnLKKXW5O2DO2PXHZncXh6QwJ+DXOcV/XQDUZkfYZ0zibwCQb41ynOVIYOqGQJ1qvBorkIqbD+R+8PTNMJm2SJIRxmM2E6yjs4uZATmSwTll3QQDgJgu0itFepXR+6f+L1ndtBw=",
"authCode": "",
"description": "test payment",
"lang": "en",
"md": "194203287",
"isNeed3DS": "Y",
"token": "",
"billCurrency": "UAH",
"transactionId": "",
"termUrl": "https://www.portmone.com.ua/r3/pg/confirmapigateway/3332633904a34c326a772f1256a70958bdaa4cc092a3fa86bdd5712dc033654d2582a3e4668f52230428/?shopBillId=303977a031fa486ee5e571aa119b89ba9eacd8&3ds=Y&py=303523031e7bb72dc8c426146af248",
"successUrl": "https://portmone2.com/r3/ecommerce/test/master-test-from",
"pdfUrl": ""
},
"id": "1"
}
To proceed with 3D Secure verification procedure client should be redirected to the issuing bank page (action). To do so merchant should send POST request including PaReq and MD parameters and merchant URL to return after 3D Secure (TermUrl).
Request parameters to call the bank page:
| Parameter | Description |
|---|---|
| action | The actionMPI value received in Portmone response |
| PaReq | The pareq value received in Portmone response |
| MD | The md value received in Portmone response |
| TermUrl | URL of the merchant site to which the issuing bank returns a response message after passing 3D Secure. If payment is made from the application - app url |
-
Processing on the Portmone side
If theTermUrlparameter is not passed during theactionMPIcall, the response (PaRes,MD) is sent directly to the Portmone system. Portmone independently completes the 3-D Secure processing. -
Processing on the merchant side
If theTermUrlparameter is passed during theactionMPIcall, the bank returns the result (PaRes,MD) to the merchant's URL. In this case, the merchant must receive the data and manually call theconfirmMpimethod to finalize the payment.
Example of HTML-form to call the bank page:
<form id="TheForm" action="https://acs.privatbank.ua/pPaReqMC.jsp" method="POST"
name="TheForm">
<input type="hidden" name="PaReq" value="eJxVUdtugkAQ/RXDY5O6u1wW1oxrqPbiA0KtfegjwY
1iBHTBFvv1nUWs7SabzJnrmTMwaYv94FPpOq/KscWG1BqoMqvWebkZW++rp/vAmkhYbbVSszeVnbSSE
Km6TjdqkK/HVpIu1ZF5nsMDfK7g3Oc2FUwI6nmccSE45ZaEJMQ8Cf0kiYOGNpArxJY626ZlIyHNjg/z
hfTcgHsBkB5CofR8Jjljru9j4QVCmRZKJvFyFcWLx+E0ju6ek/ADSOeHrDqVjT7LgLpArgBOei+3TXO
oR4QcKt0UVamGWVUAMREgNyrJyVg1dmrztYxm4Rf+Nl6F39EuaxdTyqJZRKPd6xiIyYB12ihpUyaoY/
sDZo+YO3JxdueHtDAUcHXbwb0uAA5mRthHTOCvA1Bvjec4SxFQXOGKQLUHZI0ZKMWvDeRGePpilMwaF
MlxHN/2fY+KTs7OZxrkKIaNZLsOBgAxVaS/FOmvjNa/6/8AWHOz+w=="/>
<input type="hidden" name="MD" value="166765657"/>
<input type="hidden" name="TermUrl" value="https://portmone2.com/r3/ecommerce/test/"/>
</form>
Afrer entering a code at the issuing bank page the client returns to the merchant's server address (specified as TermUrl at the request). The response message from the bank contains parameters with MD and PaRes values which should be sent to the Portmone for obtaining authorization results.
Request parameters for 3D Secure confirmation:
| Parameter | Description |
|---|---|
| MD | The MD value received from the bank to your URL |
| PaRes | The PaRes value received from the bank to your URL |
| shopBillId | A unique identifier of transaction (payment document) in the Portmone.com system which was received in previous requests |
An example of request to the Portmone for 3D Secure confirmation:
{"method":"confirmMpi", "params": { "data":
{ "MD":"166765657",
"PaRes":"eJzVWFeP47iy/iuLvY/GrrJsLTwNUNGSLcmKlvSmZOVgBSv8+it3T88O+s4eHNyXgyPAMFmsKhZZ4SN5NNMujlkjDscufjvKcd/7SfxbFn37/err8QMhCIw8bB9OkeSeRGEKoSiYIEiEpCgSJn9/O16BHvcfEq8WhmF7dL8nYOqwDT7jrs+a+g35E/4TPUKf3W2iLkz9eng7+uGDFpU3Aj+QxOEIfe8eq7gT2TcSQfD9fhP86B6hv+Wu46vVb0bPWfQms2DafrNqglXOw1lhYERmZVjOtW9H6MVxjPwhfkNhhIIxdP8bgv6F4H/h+BF6px/blzpQNeOmG0GxI/Qz4bjtThfX4fJGHeAj9KN3jOe2qeONYzPxR/sI/W1b69dv8E8fgeypTfdGPZrO23HIqp9sgjebyL/wTdc7/dgP/jD2b+4R+t46hv7z+ZYrPTQGZ2bPwheGPvEXTbkxogy2b1vrO8sxDrM3+GXU9v8uBcqk6bIhrd6wD56/CUfoZQr07r23o5El9TZZF/82V2Xdf/s9HYb2LwiapunPCfuz6RII3RYCwRS0MUR9lvzP7x9ScSTW9+btyPh1U2ehX2arP2zeluMhbaLffkz4K5Wm/tKKQDrH/LGp/SNE8PqPFwXGEGLTD/1a6U/m/juzfDW86/0/+tRHXhN8UfR21ON7/HJz/Juli99+/59fRDebJXE//H9m/pz1Zw2f+my/HOM3/y7B+v58Y3jkGda7e3VIsXk5oWONf/uU++A8Qj9M/b6OT0/8WNMHI1vClTZmoXmSz7wa7QYIk66OZO0MRsdLVDsx1BmRTvdzHCNRvuxVekISFNatsFUdFcvSfB0cijcwHkcmE7b8WE2Gso+vZ5+5B2ZUr31JyMIy0vRcrR3iC4ITG2E9DAp/9ZxJjVPSTwTWuInqzuFP1XwnrjZ8WmqyUatLdpl5Q38KUrQO7dVQSua+87y58CAuJ/fs0jvXAAVRZ0fabteTCVkPBdKnOxRNUjboW9XeZQc9JJpb7iSjgRSj8XSNYKppUmY6vbkUJeKBvWmL/a40Lcwk+PPeu5CJHQ6ZUc09vCNls8SekNZgvS1DXoQxraNHsOVyIi9bY6QqF5GUeI5y/DV0xgflNsm3bz8Fz3ePnOPlwwPOFimsP/gfLSbuhuy+RfFWcWRR5DyTYQCMJmASaZCImmUxqJkhz5W7q070OMW7xA9WoNBJ8UiLTKAmmAaaxQOWodOcu8igEABicXQqM7YtzycTBHSi2DRoTJ5D0hDTy7BQ0rDSEhullkDQMf+ml7KBTxfgsramXbjFVlxHgT1HYl1HKkQ+eobVXERoWXgGbXo3BQkrmw1QvRS5qAwysMhGMknJuzzLzZRmFVpiWnJioXYeOVKpodRLVgoxBfEcMbEwOxM5hZZp3GFNDpVNbpJzDpHNcFKQZqOJ0zvNfNHcVUaayVm/rM/iZm4F+uf6mJJefMdLI05Kg6qfTyuIPsZ6k8/BpOQiIjNf7OeV1kPxWciB+8G7zXjj83AhprAqUdfRM/dGdJfaTjf/0GL+de85HgCVAdoBvMaZ5Ly1OdD4dzUz+OfM3B+yYjo3dAhPbM6J6JDPe0h/EuHO9cn8/ERUGHtsW8f0NvBBqu1HTxZD/TDlWb6gu2ssHoDJpo3v8ro/wnjdeEgBl5UVxa0vd/G8h5k9FZckkgnJ426RO6PAUuSKcLHk7ZWIv0rBXj6xPdHMIQ/hK3Zl2QBZhiemrGEKj1UwAfGx7b1VI3SOqbbXzU4VxlDeJ/sQXnmOyJMAD254Wfsu5t6GFSOG3cLEYf0kscXfc/3hcELr6rpifZBkVUGpqWAHbvjY4xJt7MTNlxzE57JkRNLhStLclsTpAs5JeUN68fIQ0Y4eiWfbBkJeU3lWo/bcmm666+5dr+WUPa8TiZiayAIN0A1+gmXxNMuiUL18djJkLvHwKfHGNHH9InHlKXHBzKxA+vCpa4LSNmUdnoTpPUbP3Kz/c4yb3Cgz03ucMbNcmjd+jQR70VB+8RjaCTCp905R6wnW1/g+eTc82eI4kxnwLg9m2bN4iRM5hN1irXQxe/Es5fkuW1HPiKFZzRU1DePoO9usp/TcYm21hqeO9L7bf9JlDuQAyAB/6YzYiaOhaQuySTwlLOg+eAAnsSBLwGGR2a/59KDZ9ZVPxSybW66a1qysALv9n1i2vscyB5DroGjY+Y4ezP0QVu6wsgTZaIcpbM9WOMNzmfT5Sag2MSwBsRKP5yCl2rS4nMNiqoWHjlyENC/7SjuFesCrGsfhkMALbZdkxXI+sMLM3mAvqWg7kA9z3it1Xd+ihT7n1GSCftmDZHfLAqvX1X64cDqksWTkjJTkhoLNxCeL4+56/cQvPVEHIM4vlAx6jkf3weSmHh8GhWq69XQ3a8Uq7wPtXUL9gkuL7ti01BtA99r2SrWqZUwEZtLOg9itOszonq46rcMwaoRTs36GDEDIUH0wU2BhSYE9iVUVsKlq4jQfOIlnEObh2mQvnq7oOnoqNRgL0aqtgcOZIzj50sHWSIhgx8up9gKGr1X/lzCQsBsMoNkPGPiH8PglDCTsfxIGxEkEnzBQ/hMMGAFKwT+V/y1k3UXOt53OxVnh38s/8k4zv9PsZktp9z+Z0o3MuJ8pff+nlDYcZY1u9rLRETfbUvsF59uebDkunRtPTJ+hsqUXTWuATRLuCl5+1hpma9NA8WM6uefmWeTLfj/GsrmKaO1OIGjC01Roj+hA9+IiBV5UoAi3ey4PiksdRBGbDKTX/b3cLVDa9A5JRl1+74Klb72LX3a2QCZuENFojhrdYaV1rZa987kc2cl9QihJ1rVOx4vg3jB+WuzxcEEA42ohjAOmiHfwXhEh4B1URzOaOGg4TrBUAoWhPdkgIacTakGd9AzOJfbAkXh+iLgBI+UwgSX/rGVsbqTlYk44oN1l9RB7LmEoY7v7FDSzwqlq0zBwFwpKzbSi4ci3GlUq74Roc8YPaC56B23lMWjdyVjmdn6UUqPnj2WsPCTqcj13kM/zbBDD9BO+XoKno9Z8O6nzU1LZm5UfGDBxAPgqvTcZmszB9bOkMuxWorUTBBLuV6WVpvOP48NJwzk+0aytKnW1jqU6shNzZJzl4dFc6QrN9/2U+OG7vDgZdL0ydH0W6PRh0Mn635WPScqB/UMwujak4ceBLZKJuYYmVvyq1nyHCqyURteOsgVBuIt1p++XMQvw5GoGBRvZF5o7N/0MLxYbrrHTmJaa01xIwXfirOdBG+NtVqqbI+qrYglthnlMaezgpTfpltQjd0Xiu3IxRt+UhlZqG0YtEKieyNuulrjbwjpWyECL/egHL4tCVSCBfD9bOMcQK61wF48R7shSy2i5S6ZnEbLWE3fReIBqSHmIZ3pdJsFQi6HJzcqHi1NQgJhsczIjCbOduIRrl8kuCbiRK+X8dFhFXusOCKRBjf1O3U50Ta2WVbXcKm12IguR1yk6r9f8dJ/KnUcW9GZhN55yLlT6eX9FO8usIHrAjNsNOeMH+64oqe1Dt3AwPUFiOhvz8pIEVPLvQgW7rlsJ6eJPqNCBSqbFg3RAdH4CQpRBjnEUIX8tQfxWgv67TkkmiPkJnjeYQDdImFQT4PJK+xttUcyfaby/nQyBrPUTo72vQ+AmybZWLpLp/sPeVLb+hb3zJQf9581Bsv45Pb/aqqP2KLLivN0Sks/bhGDThs7QirZ8vXlIzwDTEg3mpq38ZzKABcbYck8MMHaDiC3FAMBFmp3Aa/wMms2/GtsOTNWTvoiiJmWYJFzgh73hXWHSPAcW3TbV3kPo5hBqGuCgQSYsdcC2233UpeYO9cUip0y4BRghLorMKAI77OI8XfbDKZqQjoxZBzo77inA+TKuXBhjJ70rNOMEXXbeGBtExNwvMlah/jrTztDZDhspcXBPh8MQ3vTLGVVH8pmzaySuYz3e9C0FdFYjmxC5GLaK0ltNV2Hz3EzSFZL3j5tuQlJfBaQpJPCzqjSB0ri2sivVE+PZnkd3wbp6n3CBjWwXlgL3Bdgy5BZ1HpAT4494J3b7nn/oBCngyzleDftirZov0lAUx0xB3SzUhJ0qCwHnsrTWxGFjkIiO1zmhstU6VcIydyVIZBoAIdfyzWPg8F7KuUnbkselwf3wKnMT+7rd6vD1BRkvR2ywIcg0/AEbiXbbMP3Bm+Fssyo0ziKStjyP2YZh8rIw/ouTdsqqGrFaDjrRi/2EmUfhY3FQVxA566umBbe4XOuYtRQ7CocaqVNpQK9nZBTsvU4LQBiLJAJjME01nbIoHwUpfTLtoL1c3ZkOIhksMXOIV98Rss5RAXjCbiCk1xKRLT5jq4dRZv6T5q0eD7mRFv0ep63GI/gVxtGINcDtfg+iO1bia2cRl7UpKWxx5i3EH4nYm5gm7npdxpIEEqKpOcCspaF3/X7vhQhYJ5SBDpcDNJ12HHXq21xmC6f0mvQqivA8nNNIvN7WQKVJVrUuJXotIuFUSSFuO/NdnThUkYA2V41/1VlXSFTefharOyyzXcxO7ICrMhwsXcfy++3pdrRwQlkC4DgYfl0+ob/fXqAf7zF/v9S8Pya/v3a/HkB/fgX/X4gVl5g=",
"shopBillId":"476986520" }
}, "id": "1"}
The response from the Portmone.com will contain the result of payment.
Steps to Integrate Apple Pay on a Website
Step 1. Registration and Verification in Apple Pay System
Check out the video guide that explains in detail how to set up Apple Pay on your website.
Watch the video guide at this link: Detailed Apple Pay Setup Video Guide.
1. Registering a Merchant ID
A Merchant ID uniquely identifies you in Apple Pay as a merchant capable of accepting payments. A Merchant ID never expires, and you can use the same one for multiple applications.
- Log in to your Apple Developer Account.
- Go to the Certificates, Identifiers & Profiles section.
- Click Identifiers in the sidebar, then click the add button (+) in the top left corner.
- Select Merchant IDs, then click Continue.
- Enter Description and Identifier*, then click Continue.
- Review the settings and click Register.
- Send your Merchant ID to Portmone at
[email protected]. - Receive a CSR file from Portmone, which is required for creating the Apple Pay Payment Processing Certificate.
Note:
Description – merchant description.
Identifier – your domain in reverse order, prefixed with "merchant" (e.g., forshop.ua, the Identifier will bemerchant.ua.shop).
2. Creating an Apple Pay Payment Processing Certificate
The Apple Pay Payment Processing Certificate is associated with your Merchant ID and is used to encrypt payment information. The Payment Processing Certificate expires every 25 months. If the certificate is revoked, you can recreate it.
- Log in to your Apple Developer Account.
- In Certificates, Identifiers & Profiles, click Identifiers in the sidebar.
- Use the filter in the top-right corner to select Merchant IDs.
- On the right, select your Merchant ID.
- Under Apple Pay Payment Processing Certificate, click Create Certificate.
- Upload the CSR file received from Portmone by clicking Choose File, then click Continue.
- Click Download.
- Send the downloaded certificate (apple_pay.cer) to Portmone at
[email protected].
Note:
If a banner appears at the top of the page requiring you to accept an agreement, click Review Agreement and follow the instructions before proceeding.
3. Registering and Verifying a Domain
- Log in to your Apple Developer Account.
- In Certificates, Identifiers & Profiles, click Identifiers in the sidebar, then select Merchant IDs in the top-right dropdown menu.
- Select your Merchant ID.
- Under Merchant Domains, click Add Domain.
- Enter your domain name and click Save.
- Download the
apple-developer-merchantid-domain-association.txtfile. - Place the file in the root directory of your domain under the following path:
https://<your-domain>/.well-known/apple-developer-merchantid-domain-association.txt - Ensure the file is accessible via browser at the specified URL.
- Click Verify.
- If everything is set up correctly, the domain status will change to Verified.
Note:
The domain must support HTTPS.
4. Creating an Apple Pay Merchant Identity Certificate
The Merchant Identity Certificate is required for working with Apple Pay. It ensures secure operations and identifies the merchant. This certificate is also necessary for creating an Apple Pay Payment Session during merchant validation.
Before creating the Apple Pay Merchant Identity Certificate, you need to obtain a Certificate Signing Request (CSR). This can be done in several ways:
-
Obtaining a CSR and private key from Portmone (Recommended Method)
Send a request to[email protected]for a CSR to create the Apple Pay Merchant Identity Certificate. In response, receive a prepared CSR file that complies with Apple's requirements, along with a private key. This method is recommended as it simplifies the process and ensures compatibility. -
Generating the CSR and private key yourself
There are several ways to generate a CSR and private key yourself: using Keychain Access on macOS (Apple's guide) or OpenSSL. Below is the instruction for creating a CSR using Keychain Access:
- Open Keychain Access, located in
/Applications/Utilities. - In the menu, select: Keychain Access → Certificate Assistant → Request a Certificate from a Certificate Authority.
- In the pop-up window, fill in the fields:
- User Email Address: enter your email address.
- Common Name: enter the key name.
- CA Email Address: leave it blank.
- Select the option I will provide the key pair information to manually create the key pair required for the CSR.
- Select the option Saved to disk and click Continue. Save the file with the
.certSigningRequestextension. - Use the algorithm and key size: RSA(2048). Apple Pay on the Web troubleshooting guide / Create a merchant identity certificate
After obtaining the CSR, follow these steps to create the certificate:
- Log in to your Apple Developer Account.
- In Certificates, Identifiers & Profiles, click Identifiers in the sidebar, then select Merchant IDs in the top-right dropdown menu.
- Find the created Merchant ID and click on it.
- Under Apple Pay Merchant Identity Certificate, click Create Certificate.
- Upload the CSR file by clicking Choose File, select the file, and click Continue.
- Complete the process by clicking Download to save the certificate.
- Send the generated certificate (merchant_id.cer) and private key (if you generated it yourself) to Portmone at
[email protected].
Step 2. Technical integration with Apple Pay
To integrate Apple Pay on your website, follow the instructions at https://developer.apple.com/documentation/apple_pay_on_the_web.
- Check for Apple Pay availability
The following code shows how to check whether the device or browser supports Apple Pay payments and whether the user has an active card in Wallet.
if (window.ApplePaySession) {
var promise = ApplePaySession.canMakePaymentsWithActiveCard({YOUR_MERCHANT_ID});
promise.then(function(canMakePayments) {
if (canMakePayments)
});
} else {
}
- Create an Apple pay session
The following code shows creating a payment request and a new Apple Pay session.
document.getElementById("apple-pay-button").onclick = function(event) {
var paymentRequest = {
currencyCode: 'UAH',
countryCode: 'UA',
total: {
label: {PRODUCT_NAME},
amount: {PAYMENT_AMOUNT}
},
merchantCapabilities: ['supports3DS'],
supportedNetworks: ['masterCard', 'visa']
};
var session = new ApplePaySession(3, paymentRequest);
- Provide merchant validation
session.onvalidatemerchant = function(event) {
var promise = validateMerchant(event.validationURL);
promise.then(function(merchantSession) {
session.completeMerchantValidation(merchantSession);
});
}
function validateMerchant(validationURL) {
return new Promise(function(resolve, reject) {
var applePayPayload = {
'merchantId': {YOUR_MERCHANT_ID},
'validationURL': {YOUR_VALIDATION_URL},
'body': {
'merchantIdentifier': {YOUR_MERCHANT_ID},
'domainName': {YOUR_DOMAIN_NAME},
'displayName': {PRODUCT_NAME}
}
};
var xhr = new XMLHttpRequest();
xhr.onload = function() {
var data = JSON.parse(this.responseText);
resolve(data);
};
xhr.onerror = reject;
xhr.open('POST', merchantValidationEndpoint, true);
xhr.setRequestHeader('Content-Type', 'application/json;charset=utf-8');
xhr.send(JSON.stringify(applePayPayload));
});
}
- Start the session and handle the payment
session.onpaymentauthorized = function(event) {
session.completePayment(ApplePaySession.STATUS_SUCCESS);
}
session.begin();
An example of dataset returned by Apple Pay:
{
"paymentData":
{
"version":"EC_v1",
"data":"FDXK/fkIXGh07D5QU5eUK3ZK8BxKk6syu+Hf0DH6DBZ8/loNHFWHULxsmfIAyaKzvkUjm2dHaR36pS4x8UXuQ3JhzeB7AfDmZsP8JcL16OOyZKZP3JjOwdkUVvzUyPWtjtlrtXDaBmJ5jPcT8bgnLZV/7RcC9HpRkdmUqVyJ042wAvPNxF7SVt57PcMyMeccVL6yWUk6N2oV7ESFoGVbAeJdpn5zZT8lebigrnhZRhvwoJ5ZJ/dGK9UZDP/swhH8nMLjK620Wu9rvidhsSheJCwM2sCH27fKpeEO2x+vWaLlL9ukwDms9ciOGvSyb+tDvRD9MheecGri1XCC6DxQT5JkHDH7mi1vev0QFjjVY6bmh26iNC0lIB4FKVznNv03yjkKNJhEMbp/clv4",
"signature":"MIAGCSqGSIb3DQEHAqCAMIACAQExDzANBglghkgBZQMEAgEFADCABgkqhkiG9w0BBwEAAKCAMIID4zCCA4igAwIBAgIITDBBSVGdVDYwCgYIKoZIzj0EAwIwejEuMCwGA1UEAwwlQXBwbGUgQXBwbGljYXRpb24gSW50ZWdyYXRpb24gQ0EgLSBHMzEmMCQGA1UECwwdQXBwbGUgQ2VydGlmaWNhdGlvbiBBdXRob3JpdHkxEzARBgNVBAoMCkFwcGxlIEluYy4xCzAJBgNVBAYTAlVTMB4XDTE5MDUxODAxMzI1N1oXDTI0MDUxNjAxMzI1N1owXzElMCMGA1UEAwwcZWNjLXNtcC1icm9rZXItc2lnbl9VQzQtUFJPRDEUMBIGA1UECwwLaU9TIFN5c3RlbXMxEzARBgNVBAoMCkFwcGxlIEluYy4xCzAJBgNVBAYTAlVTMFkwEwYHKoZIzj0CAQYIKoZIzj0DAQcDQgAEwhV37evWx7Ihj2jdcJChIY3HsL1vLCg9hGCV2Ur0pUEbg0IO2BHzQH6DMx8cVMP36zIg1rrV1O/0komJPnwPE6OCAhEwggINMAwGA1UdEwEB/wQCMAAwHwYDVR0jBBgwFoAUI/JJxE+T5O8n5sT2KGw/orv9LkswRQYIKwYBBQUHAQEEOTA3MDUGCCsGAQUFBzABhilodHRwOi8vb2NzcC5hcHBsZS5jb20vb2NzcDA0LWFwcGxlYWljYTMwMjCCAR0GA1UdIASCARQwggEQMIIBDAYJKoZIhvdjZAUBMIH+MIHDBggrBgEFBQcCAjCBtgyBs1JlbGlhbmNlIG9uIHRoaXMgY2VydGlmaWNhdGUgYnkgYW55IHBhcnR5IGFzc3VtZXMgYWNjZXB0YW5jZSBvZiB0aGUgdGhlbiBhcHBsaWNhYmxlIHN0YW5kYXJkIHRlcm1zIGFuZCBjb25kaXRpb25zIG9mIHVzZSwgY2VydGlmaWNhdGUgcG9saWN5IGFuZCBjZXJ0aWZpY2F0aW9uIHByYWN0aWNlIHN0YXRlbWVudHMuMDYGCCsGAQUFBwIBFipodHRwOi8vd3d3LmFwcGxlLmNvbS9jZXJ0aWZpY2F0ZWF1dGhvcml0eS8wNAYDVR0fBC0wKzApoCegJYYjaHR0cDovL2NybC5hcHBsZS5jb20vYXBwbGVhaWNhMy5jcmwwHQYDVR0OBBYEFJRX22/VdIGGiYl2L35XhQfnm1gkMA4GA1UdDwEB/wQEAwIHgDAPBgkqhkiG92NkBh0EAgUAMAoGCCqGSM49BAMCA0kAMEYCIQC+CVcf5x4ec1tV5a+stMcv60RfMBhSIsclEAK2Hr1vVQIhANGLNQpd1t1usXRgNbEess6Hz6Pmr2y9g4CJDcgs3apjMIIC7jCCAnWgAwIBAgIISW0vvzqY2pcwCgYIKoZIzj0EAwIwZzEbMBkGA1UEAwwSQXBwbGUgUm9vdCBDQSAtIEcz***MjM0NjMwWjB6MS4wLAYDVQQDDCVBcHBsZSBBcHBsaWNhdGlvbiBJbnRlZ3JhdGlvbiBDQSAtIEczMSYwJAYDVQQLDB1BcHBsZSBDZXJ0aWZpY2F0aW9uIEF1dGhvcml0eTETMBEGA1UECgwKQXBwbGUgSW5jLjELMAkGA1UEBhMCVVMwWTATBgcqhkjOPQIBBggqhkjOPQMBBwNCAATwFxGEGddkhdUaXiWBB3bogKLv3nuuTeCN/EuT4TNW1WZbNa4i0Jd2DSJOe7oI/XYXzojLdrtmcL7I6CmE/1RFo4H3MIH0MEYGCCsGAQUFBwEBBDowODA2BggrBgEFBQcwAYYqaHR0cDovL29jc3AuYXBwbGUuY29tL29jc3AwNC1hcHBsZXJvb3RjYWczMB0GA1UdDgQWBBQj8knET5Pk7yfmxPYobD+iu/0uSzAPBgNVHRMBAf8EBTADAQH/MB8GA1UdIwQYMBaAFLuw3qFYM4iapIqZ3r6966/ayySrMDcGA1UdHwQwMC4wLKAqoCiGJmh0dHA6Ly9jcmwuYXBwbGUuY29tL2FwcGxlcm9vdGNhZzMuY3JsMA4GA1UdDwEB/wQEAwIBBjAQBgoqhkiG92NkBgIOBAIFADAKBggqhkjOPQQDAgNnADBkAjA6z3KDURaZsYb7NcNWymK/9Bft2Q91TaKOvvGcgV5Ct4n4mPebWZ+Y1UENj53pwv4CMDIt1UQhsKMFd2xd8zg7kGf9F3wsIW2WT8ZyaYISb1T4en0bmcubCYkhYQaZDwmSHQAAMYIBjTCCAYkCAQEwgYYwejEuMCwGA1UEAwwlQXBwbGUgQXBwbGljYXRpb24gSW50ZWdyYXRpb24gQ0EgLSBHMzEmMCQGA1UECwwdQXBwbGUgQ2VydGlmaWNhdGlvbiBBdXRob3JpdHkxEzARBgNVBAoMCkFwcGxlIEluYy4xCzAJBgNVBAYTAlVTAghMMEFJUZ1UNjANBglghkgBZQMEAgEFAKCBlTAYBgkqhkiG9w0BCQMxCwYJKoZIhvcNAQcBMBwGCSqGSIb3DQEJBTEPFw0xOTEwMDcwOTAzMzlaMCoGCSqGSIb3DQEJNDEdMBswDQYJYIZIAWUDBAIBBQChCgYIKoZIzj0EAwIwLwYJKoZIhvcNAQkEMSIEINit/iw3WwwTnehkerYBQk/4vdByMbbliBcTPyT7FRiPMAoGCCqGSM49BAMCBEgwRgIhAKvTEMlNfyLdg9slvO6Ignu+y//nAmevtrQa8Yk2qw0/AiEAhivZamhbazis3+5Nd5dZWxgM1gv/PpsAykJvjg3qQ0QAAAAAAAA=",
"header":
{
"ephemeralPublicKey":"MFkwEwYHKoZIzj0CAQYIKoZIzj0DAQcDQgAEXaMJN7PRXhkoMa1n1wOnut4KIkIX0WuyXenzRukdDUzo/GZ+TRqTSPjZDOPoZkisqifaroXUJZP9xCUlJQ3iqQ==",
"publicKeyHash":"48145ri0BI4zYNGguvfW+7qJc3kQlcGdil64a4cg+Ag=",
"transactionId":"cd80b9fc31c9a850c14c697bd4c258aa51e63bf72bba46394eebbc3fae1b58e4"
}
},
"paymentMethod":
{
"displayName":"MasterCard 5179",
"network":"MasterCard",
"type":"debit"
},
"transactionIdentifier":"CD80B9FC31C9A850C14C697BD4C258AA51E63BF72BBA46394EEBBC3FAE1B58E4"
}
- Send the value of
paymentDatato the Portmone API (see Step 3).
Important: The cryptogram obtained from Apple Pay must be used only once within a single transaction. Reusing the same cryptogram may result in the payment being declined by the acquiring bank. A new cryptogram must be obtained from Apple Pay for each new transaction.
Step 3. Technical integration with Portmone.com
The value of the paymentData parameter should be send to the Portmone.com API using the APay method.
Method: APay
URL: https://www.portmone.com.ua/r3/api/gateway.
Request parameters:
| Parameter | Description | Required |
|---|---|---|
| login | The Online Store login to access account management | Yes |
| password | The Online Store password | Yes |
| aPayMerchantName | Merchant ID in the Apple Developer Account | Yes |
| paymentData | The value of the paymentData extracted from the dataset returned by Apple Pay | Yes |
| payeeId | A unique identifier of the Online Store. Assigned to each Partner individually when connected to the Portmone.com system | Yes |
| billAmount | Amount of the payment. The decimal separator is the dot symbol. For example: "10.21" | Yes |
| description | Payment description (comment to the order / payment details) | No |
| shopOrderNumber | Number of paid order (bill) in the Online Store system | No |
| emailRecipient | E-mail address of the client | No |
| preauthFlag | Payment pre-authorization flag (value "Y" indicates that this payment is carried out using the pre-authorization procedure, value "N" is a regular payment without pre-authorization) | No |
| billCurrency | Currency of the payment. Possible values: UAH (default value), USD, EUR, GBP, KZT | No |
| shop_site_id | Payment channel in the Portmone system | No |
| threeDs | Section of parameters used to specify the merchant URL (termUrl or appUrl) to which the client will be redirected after successfully passing the 3D Secure check | No |
| termUrl | Set "Y" or not use this parameter | No |
| appUrl | An appUrl of the merchant (when integrating mobile application with Apple Pay) | No |
An example of request:
{
"method":"APay",
"params": {
"data":{
"login":"wdishop",
"password":"11111111",
"aPayMerchantName":"",
"paymentData":{
"version":"EC_v1",
"data":"7p8TndxxyLvLxzkD****xnjJj5Gf5vtmHGHEN",
"signature":"MIAGCSqGSI****b05ZOreRp5zAt+Zx+ukgAAAAAAAA==",
"header":{
"ephemeralPublicKey":"MFkwEwY****hc7lmaYq8I8Nr111pStGhQ==",
"publicKeyHash":"48145ri0BI***il64a4cg+Ag=",
"transactionId":"16d32ec****da49c41c36a5a6c7cc"
}
},
"payeeId":"11344",
"billAmount":"1.01",
"description":"test",
"shopOrderNumber":"AP-01",
"attribute1":"",
"attribute2":"",
"attribute3":"",
"attribute4":"",
"emailRecipient":"",
"billCurrency":"UAH",
"preauthFlag":"N",
"shop_site_id" : "",
"threeDs":{
"termUrl":"Y",
"appUrl":"https://portmone2.com/r3/ecommerce/test/master-test-from"
}
}
},
"id": "1"
}
Response parameters:
| Parameter | Description |
|---|---|
| status | The result of payment. Possible values: - PAYED – successful payment, - REJECTED – rejected, - CREATED – order created, but not paid |
| errorCode | Error code ("0" in case of successful payment. If the parameter value is greater than 0 or empty, an error has occurred) |
| error | Error description. See Error codes table |
| shopBillId | A unique identifier (ID) assigned to each transaction (payment document) in the Portmone.com system |
| billAmount | The transaction amount sent in the request |
| billNumber | Number of an order (bill) in the Online Store system. Maximum length is 120 symbols |
| attribute1 | Service field. Filled at company’s discretion |
| attribute2 | Service field. Filled at company’s discretion |
| attribute3 | Service field. Filled at company’s discretion |
| attribute4 | Service field. Filled at company’s discretion |
| cardMask | Payer’s card mask or token mask |
| actionMPI | The card issuing bank page URL to which client should be redirected to confirm payment with 3D Secure |
| pareq | Parameter which should be sent to actionMPI for 3D Secure check |
| authCode | Bank authorization code |
| description | Comment to the order / description of payment details. Maximum length is 250 symbols |
| lang | Errore message languge. Depends on the localization of the endpoint you requested* |
| md | Parameter which should be sent to actionMPI for 3D Secure check |
| isNeed3DS | 3DS-authorization flag ("Y" – 3D Secure check is required, "N" – no additional actions required) |
| token | Token value for subsequent payments. For GPay and APay payment methods token is not generated |
| billCurrency | Currency of the payment |
| transactionId | Transaction ID in the acquiring bank system |
| termUrl | URL of the merchant site to which the issuing bank returns a response message after passing 3D Secure. The value is generated by the Portmone system |
| successUrl | appUrl of the merchant site to which the issuing bank returns a response message after passing 3D Secure (if this value was passed in the appUrl parameter of the payment request) |
| pdfUrl | Link to save payment receipt. Provided to the client if status=PAYED |
| shop_site_id | Payment channel in the Portmone system |
Note: * – to receive localized error texts, you should send a request to the appropriate endpoint:
https://www.portmone.com.ua/r3/api/gateway – default is Ukrainian
https://www.portmone.com.ua/r3/uk/api/gateway – for messages in Ukrainian
https://www.portmone.com.ua/r3/en/api/gateway – for messages in English
An example of successful response:
{
"result": {
"status": "PAYED",
"errorCode": "0",
"error": "",
"shopBillId": "550298815",
"billAmount": "1.01",
"billNumber": "SHP-00000002",
"attribute1": "",
"attribute2": "",
"attribute3": "",
"attribute4": "",
"cardMask": "535560******3735",
"actionMPI": "",
"pareq": "",
"authCode": "67037Z",
"description": "test payment",
"lang": "uk",
"md": "",
"isNeed3DS": "N",
"token": "",
"billCurrency": "UAH",
"transactionId": "927500948048",
"pdfUrl": "https://www.portmone.com.ua/r3/services/receipts/get-receipts/shop-bill-id/35357a20f10b49519794e81b48b20d0402cd2b7654553048021cb230400befdf94bacfbb12bd77983adae9422fbcc51cf0987a171403f08b33b2d119249845bad4e457",
"shop_site_id" : ""
},
"id": "1"
}
An example of failure:
{
"result": {
"status": "REJECTED",
"errorCode": "5",
"error": "Transactions has exceeded the limit by your bank",
"shopBillId": "5530964511",
"billAmount": "1",
"billNumber": "P55309624511",
"attribute1": "A",
"attribute2": "",
"attribute3": "",
"attribute4": "",
"cardMask": "535560******3735",
"actionMPI": "",
"pareq": "",
"authCode": "",
"description": "test payment",
"lang": "en",
"md": "",
"isNeed3DS": "N",
"token": "",
"billCurrency": "UAH",
"transactionId": "928199458716",
"pdfUrl": "",
"shop_site_id" : ""
},
"id": "1"
}
An example of response if 3D Secure check is required:
{
"result": {
"status": "CREATED",
"errorCode": "0",
"error": "",
"shopBillId": "663526924",
"billAmount": "1.2",
"billNumber": "123456.14052020.05",
"attribute1": "1",
"attribute2": "2",
"attribute3": "3",
"attribute4": "4",
"cardMask": "516874******5179",
"actionMPI": "https://acs.privatbank.ua/pPaReqMC.jsp",
"pareq": "eJxVUcluwjAQ/RWUY6XiJZtBE6MUuh0CKYVDj1FiQSqy4IQCf99xCNDKGmne7H4PJqdiN/hRusmrMrDYkFoDVaZVlpebwFqvXh6FNZGw2mqlZp8qPWglIVJNk2zUIM8CK06Was/cEXWY8LjjuB4Xtuc7jNr4RkJ49ohbEuIQ6yT0myQuGnIgV4gjdbpNylZCku6f3ufSdYTnCiA9hELp95n0GHN8HxsvEMqkUDJeLFfRYv48nC6ih9c4/ALSxSGtDmWrz1JQB8gVwEHv5LZt62ZMSF3ptqhKNUyrAojJALmfEh+M1+CkU57JaBYe0c5oLPpen+ZneoxWH2hRAMRUQJa0SnLKKXW5O2DO2PXHZncXh6QwJ+DXOcV/XQDUZkfYZ0zibwCQb41ynOVIYOqGQJ1qvBorkIqbD+R+8PTNMJm2SJIRxmM2E6yjs4uZATmSwTll3QQDgJgu0itFepXR+6f+L1ndtBw=",
"authCode": "",
"description": "test payment",
"lang": "en",
"md": "194203287",
"isNeed3DS": "Y",
"token": "",
"billCurrency": "UAH",
"transactionId": "",
"termUrl": "https://www.portmone.com.ua/r3/pg/confirmapigateway/3332633904a34c326a772f1256a70958bdaa4cc092a3fa86bdd5712dc033654d2582a3e4668f52230428/?shopBillId=303977a031fa486ee5e571aa119b89ba9eacd8&3ds=Y&py=303523031e7bb72dc8c426146af248",
"successUrl": "https://portmone2.com/r3/ecommerce/test/master-test-from",
"pdfUrl": ""
},
"id": "1"
}
To proceed with 3D Secure verification procedure client should be redirected to the issuing bank page (action). To do so merchant should send POST request including PaReq and MD parameters and merchant URL to return after 3D Secure (TermUrl).
Request parameters to call the bank page:
| Parameter | Description |
|---|---|
| action | The actionMPI value received in Portmone response |
| PaReq | The pareq value received in Portmone response |
| MD | The md value received in Portmone response |
| TermUrl | URL of the merchant site to which the issuing bank returns a response message after passing 3D Secure. If payment is made from the application - app url |
During the 3-D Secure procedure, there are two possible options for processing the bank's response:
-
Processing on the Portmone side
If theTermUrlparameter is not passed during theactionMPIcall, the response (PaRes,MD) is sent directly to the Portmone system. Portmone independently completes the 3-D Secure processing. -
Processing on the merchant side
If theTermUrlparameter is passed during theactionMPIcall, the bank returns the result (PaRes,MD) to the merchant's URL. In this case, the merchant must receive the data and manually call theconfirmMpimethod to finalize the payment.
Example of HTML-form to call the bank page:
<form id="TheForm" action="https://acs.privatbank.ua/pPaReqMC.jsp" method="POST"
name="TheForm">
<input type="hidden" name="PaReq" value="eJxVUdtugkAQ/RXDY5O6u1wW1oxrqPbiA0KtfegjwY
1iBHTBFvv1nUWs7SabzJnrmTMwaYv94FPpOq/KscWG1BqoMqvWebkZW++rp/vAmkhYbbVSszeVnbSSE
Km6TjdqkK/HVpIu1ZF5nsMDfK7g3Oc2FUwI6nmccSE45ZaEJMQ8Cf0kiYOGNpArxJY626ZlIyHNjg/z
hfTcgHsBkB5CofR8Jjljru9j4QVCmRZKJvFyFcWLx+E0ju6ek/ADSOeHrDqVjT7LgLpArgBOei+3TXO
oR4QcKt0UVamGWVUAMREgNyrJyVg1dmrztYxm4Rf+Nl6F39EuaxdTyqJZRKPd6xiIyYB12ihpUyaoY/
sDZo+YO3JxdueHtDAUcHXbwb0uAA5mRthHTOCvA1Bvjec4SxFQXOGKQLUHZI0ZKMWvDeRGePpilMwaF
MlxHN/2fY+KTs7OZxrkKIaNZLsOBgAxVaS/FOmvjNa/6/8AWHOz+w=="/>
<input type="hidden" name="MD" value="166765657"/>
<input type="hidden" name="TermUrl" value="https://portmone2.com/r3/ecommerce/test/"/>
</form>
Afrer entering a code at the issuing bank page the client returns to the merchant's server address (specified as TermUrl at the request). The response message from the bank contains parameters with MD and PaRes values which should be sent to the Portmone for obtaining authorization results.
Request parameters for 3D Secure confirmation:
| Parameter | Description |
|---|---|
| MD | The MD value received from the bank to your URL |
| PaRes | The PaRes value received from the bank to your URL |
| shopBillId | A unique identifier of transaction (payment document) in the Portmone.com system which was received in previous requests |
An example of request to the Portmone for 3D Secure confirmation:
{
"method": "confirmMpi",
"params": {
"data": {
"MD": "166765657",
"PaRes": "eJzVWFeP47iy/iuLvY/GrrJsLTwNUNGSLcmKlvSmZOVgBSv8+it3T88O+s4eHNyXgyPAMFmsKhZZ4SN5NNMujlkjDscufjvKcd/7SfxbFn37/err8QMhCIw8bB9OkeSeRGEKoSiYIEiEpCgSJn9/O16BHvcfEq8WhmF7dL8nYOqwDT7jrs+a+g35E/4TPUKf3W2iLkz9eng7+uGDFpU3Aj+QxOEIfe8eq7gT2TcSQfD9fhP86B6hv",
"shopBillId": "476986520"
}
},
"id": "1"
}
The response from the Portmone.com will contain the result of payment.
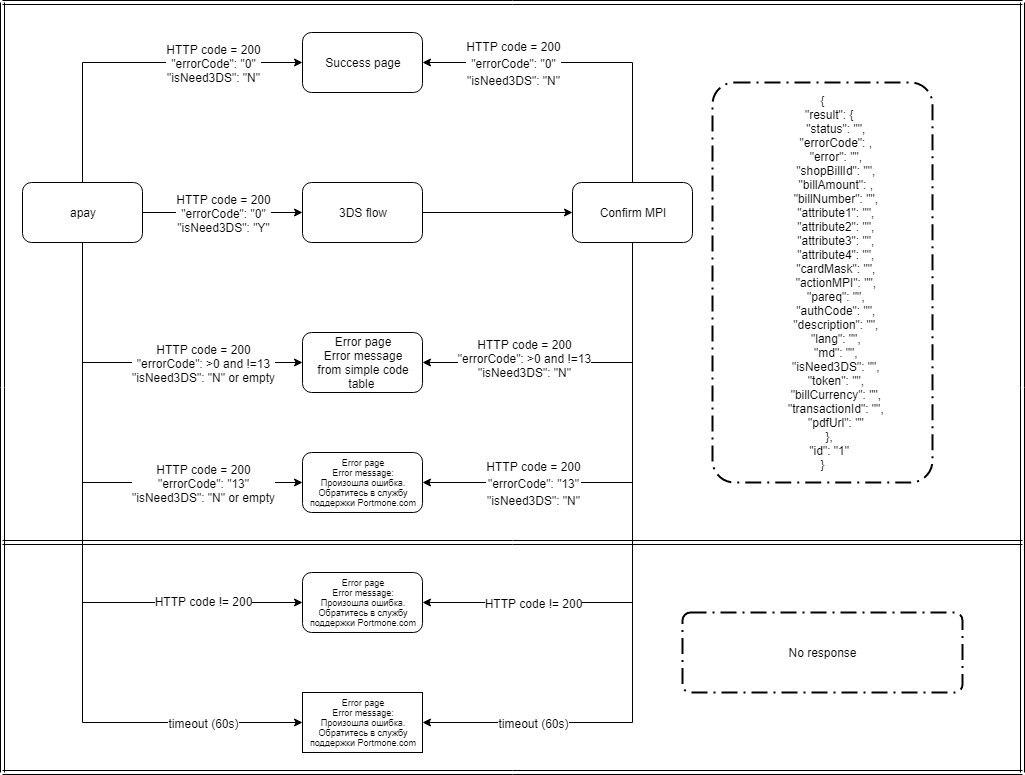
Appendix 1. Response processing diagram

Appendix 2. Error codes
|Error code|Original|Error message (en)|Error message (ukr)|Next steps| |:-----:|-------|----------|-----------| |1|Declined by bank|Transaction declined by bank|Операція відхилена банком|Операция отклонена банком|Customer should contact their bank. Customer could retry payment| |2|Transaction is prohibited by acquiring bank|Transaction is prohibited by acquiring bank|Операція відхилена банком-еквайером|Операция отклонена банком-эквайером|Customer should contact Portmone.com support. Customer could retry payment| |3|Transaction is prohibited by issuing bank|Transaction is prohibited by issuing bank|Операція відхилена вашим банком|Операция отклонена вашим банком|Customer should contact their bank. Customer could retry payment| |4|Technical/ communication problem|Technical problems. Please try again later|Технічні проблеми. Спробуйте пізніше|Технические проблемы. Попробуйте позже|Customer should contact Portmone.com support. Customer could retry payment| |5|Transaction has exceeded the limit by your bank|Transaction has exceeded the limit by your bank|Операція відхилена банком. Перевищення лімітів| Операция отклонена банком. Превышение лимитов|Customer should contact their bank. Customer could retry payment| |6|Not sufficient funds|Transaction declined by bank. Insufficient funds| Операція відхилена банком. Недостатньо коштів|Операция отклонена банком. Недостаточно средств|Customer should contact their bank. Customer could retry payment| |7|Invalid CVV or card expiry date|Transaction declined by bank. Invalid CVV or card expiry date|Операція відхилена банком. Некоректний CVV або термін дії картки|Операция отклонена банком. Некорректный CVV или срок действия карты|Customer should contact their bank. Customer could retry payment| |8|Invalid OTP code|Transaction declined. Invalid OTP code|Операція відхилена. Введено невірний код|Операция отклонена. Введен некорректный код|Customer should contact Portmone.com support. Customer could retry payment| |9|Invalid 3DS data|Transaction declined by bank. Invalid 3DS code|Операція відхилена. Введено невірний код|Операция отклонена. Введен неверный код|Customer should contact their bank. Customer could retry payment| |10|Duplicate transactions|Transaction declined. Duplicate transactions| Операція відхилена. Повторна транзакція|Операция отклонена. Повторная транзакция|Customer could retry payment| |11|Format error|Transaction declined. Format error|Операція відхилена. Некоректний формат запиту|Операция отклонена. Некорректный формат запроса| Merchant should check the request format| |12|Portmone verification|Additional card verification required|Необхідно пройти додаткову перевірку картки|Необходимо пройти дополнительную верификацию карты|Customer should contact Portmone.com support. Customer could retry payment| |13|System error. Please try again.|System error. Please contact Portmone.com support|Системна помилка. Зверніться до служби підтримки Portmone.com|Системная ошибка. Обратитесь в службу поддержки Portmone.com|Customer should contact Portmone.com support. Customer could retry payment| |14|Wrong signature|Transaction declined. Authentication failed or invalid request|Операція відхилена. Не пройдена аутентифікація або некоректний запит|Операция отклонена. Не пройдена аутентификация или некорректный запрос| Merchant should check the request parameters| |15|Query time exceeded|Transaction declined. Timeout. Contact Portmone.com support|Операція відхилена. Перевищено час очікування. Зверніться до служби підтримки Portmone.com|Операция отклонена. Превышено время ожидания. Обратитесь в службу поддержки Portmone.com|Customer should contact Portmone.com support. Customer could retry payment| |16|Invalid request data|Transaction declined. Invalid request| Операція відхилена. Некоректний запит|Операция отклонена. Некорректный запрос|Merchant should check the request| |17|Transaction has exceeded system limits|Transaction declined. Limit is exceeded. Contact Portmone.com support|Операція відхилена. Перевищено ліміт. Зверніться до служби підтримки Portmone.com|Операция отклонена. Превышен лимит. Обратитесь в службу поддержки Portmone.com|Customer should contact Portmone.com support. Customer could retry payment| |18|Fraud|Transaction declined by Portmone.com monitoring system. Please contact support|Операція відхилена моніторинговою системою Portmone.com. Зверніться до служби підтримки|Операция отклонена мониторинговой системой Portmone.com. Обратитесь в службу поддержки|Customer should contact Portmone.com support. Customer could retry payment| |19|Order not found |Order not found|Замовлення не знайдено|Заказ не найден||