Portmone eCommerce iOS SDK
Glossary
| Term | Definition |
|---|---|
| Merchant, Online Store or Partner | Organization which has signed a payment acceptance agreement with Portmone.com |
| Buyer, Client or Customer | A person who visits the Merchant's Online Store in order to learn about the range of goods (services) and to make a purchase |
| Card, Payment Card | Payment cards of Visa, Mastercard international card associations and the National payment system PROSTIR |
| Token | A unique digital identifier of a card, which is generated during the first operation and then used for quick payment |
| Authorization | The procedure of obtaining confirmation from the issuing bank to make a payment by card |
| Biometric authorization | The process of payment confirmation using biometric data (e.g. fingerprint, facial features) identification technology |
| Issuing Bank (Card Issuing Bank) | A bank licensed as a member of a card association (like Visa or Mastercard), that issues and maintains payment cards |
| 3-D Secure | 3-D Secure is a protocol which is used for secure handling of online bank card payments |
General description
Portmone SDK supports iOS 12.0 version and above.
SDK can be integrated into the project in two ways:
- copy PortmoneSDKEcom.framework to the project manually:
Target → Build Phases → Embed Frameworks add this file and set Destination → Frameworks
- use CocoaPods:
pod 'PortmoneSDKEcom'
Usage scenarios
- Payment by card.
- Card token receiving (saving a card).
- Payment by token (card token can be obtained using scenario 1 or 2).
- Money transfer from card to card using token.
- Payment via Apple Pay.
- Making payments with Touch/Face ID.
- Mass payment of utility bills
Software interface description
1. Get started with the SDK
Before you get started to use the SDK methods, you need to initialize Payment Presenter which accepts a set of parameters:
/// Initializer
public init(delegate: PaymentPresenterDelegate,
styleSource: StyleSource? = nil,
language: PortmoneSDKEcom.PaymentPresenter.Language? = nil,
biometricAuth: Bool = false),
customUid: String? = nil)
Parameters
| Field | Type | Description | Nullability |
|---|---|---|---|
| delegate | PaymentPresenterDelegate | Delegate protocol. Provides information on payment status | required |
| styleSource | StyleSource | Protocol for screen elements customization | optional |
| language | Language | Enum to set the SDK interface language. Possible values: ukrainian, english. If the parameter is not transferred, the language of the client device will be used | required |
| biometricAuth | Bool | Parameter used to activate biometric authorization. Default value: false | optional |
| customUid | String | The ID of the endpoint to which requests will be sent. The need for filling agrees with the Portmone.com manager | optional |
Please contact our Account Managers to activate biometric authorization
E-mail: [email protected]
PaymentPresenterDelegate protocol
/// Protocol for return payment result
@objc public protocol PaymentPresenterDelegate: class {
/// Method triggered as result of payment process.
///
/// - Parameter bill: Bill
/// - Parameter error: Error
func didFinishPayment(bill: Bill?, error: Error?)
/// Method triggered as result of payment bills process.
///
/// - Parameter bills: [UBill]
/// - Parameter error: Error
@objc optional func didFinishPaymentBills(bills: [UBill]?, error: Error?)
/// Optional method.
/// Method triggered when PortmoneSDK had already dismissed.
@objc optional func dismissedSDK()
/// Optional method.
/// Method triggered when the client closed the PortmoneSDK.
@objc optional func canceledSDK()
}
PayeePaymentDelegate methods
| Method | Parameters | Description |
|---|---|---|
| didFinishPayment | PortmoneSDKEcom.Bill? Error? | Called after payment completion. The Bill object is present in case of successful payment. A system error or an Error protocol object may be present when an error occurs |
| didFinishPaymentBills | [PortmoneSDKEcom.UBill]?Error? | Called after bulk payment is completed. In case of success, UBill objects are present, in case of error, there may be a system error or protocol object Error |
| dismissedSDK | Called after closing the payment window | |
| cancelledSDK | Called after the payment window was closed by the user |
StyleSource protocol
/// Title label font (All screens)
func titleFont() -> UIFont
/// Title label color (All screens)
func titleColor() -> UIColor
/// Section header label font (Payment, commission screens)
func headersFont() -> UIFont
/// Section header label color (Payment, commission screens)
func headersColor() -> UIColor
/// Section header view background color (Payment, commission screens)
func headersBackgroundColor() -> UIColor
/// All textFields placeholder font
func placeholdersFont() -> UIFont
/// All textFields placeholder color
func placeholdersColor() -> UIColor
/// All textFields text font
func textsFont() -> UIFont
/// All textFields text color
func textsColor() -> UIColor
/// All error strings text font
func errorsFont() -> UIFont
/// All error strings text color
func errorsColor() -> UIColor
/// All background color (Table, cells, navigation bar)
func backgroundColor() -> UIColor
/// Message label font (Result, 2d verification screens)
func resultMessageFont() -> UIFont
/// Message label color (Result, 2d verification screens)
func resultMessageColor() -> UIColor
/// Save receipt title color (Result screen)
func resultSaveReceiptColor() -> UIColor
/// Informative label on button (Save card screen)
func infoTextsFont() -> UIFont
func infoTextsColor() -> UIColor
/// Buttons back and next title font
func buttonTitleFont() -> UIFont
/// Button bottom title color
func buttonTitleColor() -> UIColor
/// Buttons back and next tint color
func buttonColor() -> UIColor
/// Button corner radius
func buttonCornerRadius() -> CGFloat
/// Biometric button title color
func biometricButtonColor() -> UIColor
/// Image for success result
func successImage() -> UIImage?
/// Image for failure result
func failureImage() -> UIImage?
| Method | Returns the parameters | Description |
|---|---|---|
| titleFont | UIFont | The font of the titles is changed on all screens. The size remains constant |
| titleColor | UIColor | The color of the titles is changed on all screens |
| headersFont | UIFont | The font of all section headers is changed. The size remains constant |
| headersColor | UIColor | The color of all section headers is changed |
| headersBackgroundColor | UIColor | The background color of all section headers is changed |
| placeholdersFont | UIFont | The font of the placeholders on all screens is changed. The size remains constant |
| placeholdersColor | UIColor | The color of the placeholders on all screens is changed |
| textsFont | UIFont | The font of the main texts in the input fields on all screens is changed. The size remains constant |
| textsColor | UIColor | The color of the main text in the input fields on all screens is changed |
| errorsFont | UIFont | The font of errors on all screens is changed. The size remains constant |
| errorsColor | UIColor | The color of errors on all screens is changed. The size remains constant |
| backgroundColor | UIColor | The background color on all screens is changed |
| resultMessageFont | UIFont | The font of the information label on the 2d verification and the payment result screens is changed. The font size remains constant |
| resultMessageColor | UIColor | The color of the information label on the 2d verification and the payment result screens is changed |
| resultSaveReceiptColor | UIColor | The color of the receipt saving button title on the payment result screen is changed |
| infoTextsFont | UIFont | The font of the information text on the card saving screen is changed. The font size remains constant |
| infoTextsColor | UIColor | The color of the information text on the saving card screen is changed |
| buttonTitleFont | UIFont | The font of button titles on all screens is changed. The font size remains constant |
| buttonTitleColor | UIColor | The color of button titles on all screens is changed |
| buttonColor | UIColor | The button background color or color of the button titles on all screens is changed |
| buttonCornerRadius | CGFloat | The button corner radius on all screens is changed |
| biometricButtonColor | UIColor | The color of the biometric button title on the payment by token screen is changed |
| successImage | UIImage? | The successful payment icon is changed |
| failureImage | UIImage? | The failed payment icon is changed |
Example:
private var presenter: PaymentPresenter?
override func viewDidLoad() {
super.viewDidLoad()
presenter = PaymentPresenter(delegate: self,
styleSource: self,
language: .ukrainian,
biometricAuth: true),
customUid: “YOUR_CUSTOM_UID_FROM_PORTMONE”)
}
2. Payment by card
2.1. Initialization of payment by card
To call the payment by card screen use the presentPaymentByCard method with the required parameters.
PaymentPresenter
// Method to present payment by card screen
public func presentPaymentByCard(on controller: UIViewController,
params: PortmoneSDKEcom.PaymentParams,
showReceiptScreen: Bool = true)
presentPaymentByCard method parameters
| Parameter | Type | Description | Nullability |
|---|---|---|---|
| controller | UIViewController | The controller on top of which the payment by card screen is shown | required |
| params | PaymentParams | Object with a set of parameters required for the payment | required |
| showReceiptScreen | Bool | Displaying a screen with the receipt after successful payment. Default value: true (* available for SDK version 1.4.0 and higher) | optional |
PaymentParams object
| Field | Type | Description | Nullability |
|---|---|---|---|
| description | String | Description of payment details | optional |
| attribute1 | String | Payment attribute 1 | optional |
| attribute2 | String | Payment attribute 2 | optional |
| attribute3 | String | Payment attribute 3 | optional |
| attribute4 | String | Payment attribute 4 | optional |
| billNumber | String | Number of paid bill. Maximum length is 120 symbols. Must be unique within a single order. If the order with this number has already been paid, the Portmone.com system will reject the transaction | optional |
| preauthFlag | Bool | Payment pre-authorization mode. The funds are not charged from the account but only blocked. Default value: false | optional |
| billCurrency | Currency | Currency of the payment. Possible values: UAH (default value), USD, EUR, GBP, BYN, KZT | optional |
| billAmount | Double | Amount of the payment. Example: “1.00” | required |
| payeeId | String | A unique identifier (ID) of the payee company | required |
| type | PaymentType | Payment type. It can take one of two values: 1) .payment – standard option; 2) .mobilePayment – the description title is changed to "Phone number" and "+380" is added to the description value itself | optional |
| merchantIdentifier | String | An identifier you register with Apple that uniquely identifies your business as a merchant able to accept payments (Merchant ID) | optional |
| paymentFlowType | PaymentFlowType | An attribute that sets up possible payment scenarios: by card, by card and via Apple Pay, or via Apple Pay only. Possible values: .byCard (default value), .byCardAndApplePay, .byApplePay | optional |
Example:
@IBAction private func payButtonClicked(_ sender: UIButton) {
var billNumb = ""
if billNumber.text?.isEmpty ?? true {
billNumb = "SD\(Int(Date().timeIntervalSince1970))"
} else {
billNumb = billNumber.text ?? ""
}
let flowType = PaymentFlowType(payWithCard: payWithCardSwitch.isOn,
payWithApplePay: payWithAPaySwitch.isOn)
let paymentParams = PaymentParams(description: contractNumber.text ?? "",
attribute1: attribute1.text ?? "",
attribute2: attribute2.text ?? "",
attribute3: attribute3.text ?? "",
attribute4: attribute4.text ?? "",
billNumber: billNumb,
preauthFlag: preauthFlag.isOn,
billCurrency: .uah,
billAmount: Double(billAmount.text ?? "") ?? 0,
details: billDetails.text ?? "",
payeeId: payeeId.text ?? "",
merchantIdentifier: merchantIdTextField.text ?? "",
paymentFlowType: flowType)
presenter?.presentPaymentByCard(on: self, params: initParams)
}

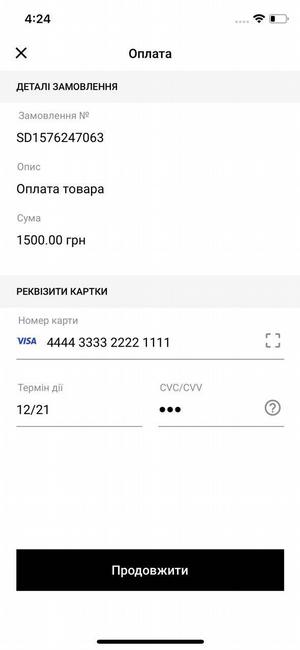
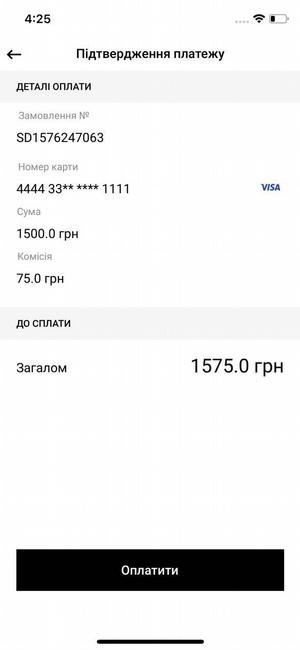
Fig. 1a. Card payment screen (without branding)

Fig. 1b. Card payment screen (without branding)

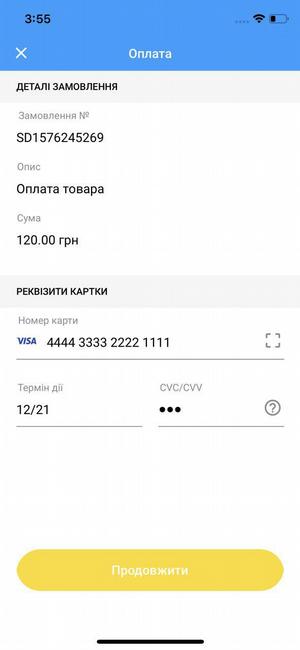
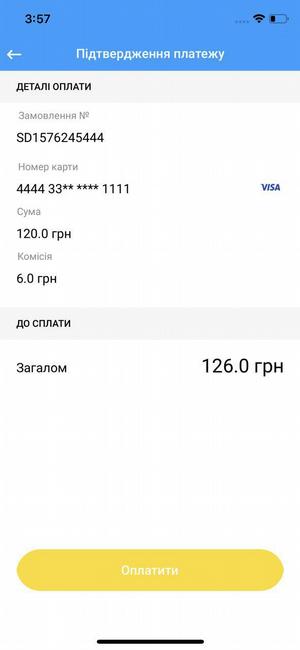
Fig. 2a. Card payment screen (branding example)

Fig. 2b. Card payment screen (branding example)
2.2. Getting the result of payment by card
After a successful payment, the Bill object will be created containing payment information. The didFinishPayment method of the PaymentPresenterDelegate will be called after successful payment using the Bill object as a parameter. If an error occurs during the payment, the parameter will be a system error or an Error protocol object.
Bill object
| Field | Type | Description | Nullability |
|---|---|---|---|
| billId | String | A unique payment ID | optional |
| status | String | Payment status. Possible values: "PAYED" and "PREAUTH", depending on the type of payment selected at the initialization | required |
| billAmount | double | Amount of the payment | required |
| cardMask | String | The mask of the card used for payment containing the first six and the last four digits of the card number | optional |
| commissionAmount | double | Commission for the payment | required |
| recieptUrl | String | Link to get a pdf receipt | optional |
| contractNumber | String | Personal account number | optional |
| payDate | long | Time of payment in milliseconds | optional |
| payeeName | String | The name of the company to which the payment has been made | optional |
| token | String | Token value for the payment made. In case of payment via Apple Pay, nil will return | optional |
Example:
// self <-- PaymentPresenter
extension PayByCardViewController: PaymentPresenterDelegate {
func didFinishPayment(bill: Bill?, error: Error?) {
// Save used card
UserDefaults.standard.set(bill?.cardMask, forKey: cardMask)
UserDefaults.standard.set(bill?.token, forKey: cardToken)
if error != nil {
self.presentAlert(title: "Error", message: error?.localizedDescription)
}
if bill != nil {
let mask = bill?.cardMask ?? ""
let token = bill?.token ?? ""
self.presentAlert(title: "Payment Success",
message: "Card mask: \n\(mask), \nToken: \n\(token)")
}
}
}
3. Saving a card
The card saving mechanism provides the possibility to get the token value for further payment by this card without entering the payment card number and expiration date. To receive the token 1 UAH is blocked at the client's card account. Unblocking is performed automatically within 30 minutes.
3.1. Initialization of card saving
To call the card saving screen use the presentPreauthCard method with the required parameters.
PaymentPresenter
/// Method to present preauth card screen
public func presentPreauthCard(on controller: UIViewController,
params: PortmoneSDKEcom.PreauthParams)
presentPreauthCard method parameters
| Parameter | Type | Description | Nullability |
|---|---|---|---|
| controller | UIViewController | The controller on top of which the card saving screen is shown | required |
| params | PreauthParams | Object with a set of parameters required for the payment | required |
PreauthParams object
| Field | Type | Description | Nullability |
|---|---|---|---|
| payeeId | String | A unique identifier (ID) of the payee company | required |
| description | String | Description of payment details | required |
| billNumber | String | Number of paid bill. Maximum length is 120 symbols. Must be unique within a single order. If the order with this number has already been paid, the Portmone.com system will reject the transaction | optional |
Example:
@IBAction private func saveButtonClicked(_ sender: UIButton) {
var billNumb = ""
if billNumber.text?.isEmpty ?? true {
billNumb = "SD\(Int(Date().timeIntervalSince1970))"
} else {
billNumb = billNumber.text ?? ""
}
let preauthParams = PreauthParams(payeeId: payeeId.text ?? "",
description: contractNumber.text ?? "",
billNumber: billNumb)
presenter?.presentPreauthCard(on: self, params: preauthParams)
}

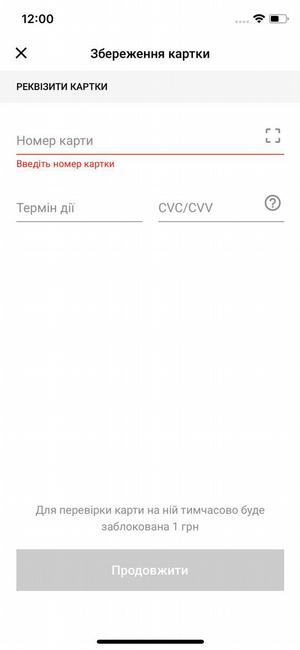
Fig. 3. Card saving screen (without branding)

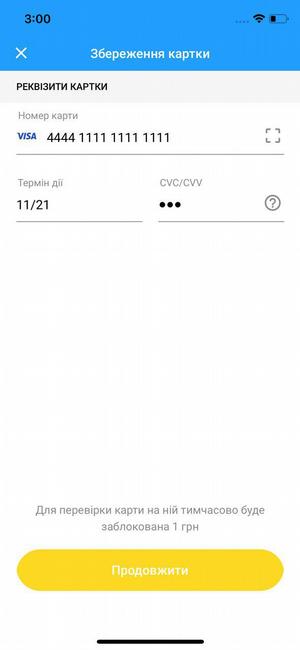
Fig. 4. Card saving screen (branding example)
3.2. Getting the result of card saving
After a successful payment, the Bill object will be created containing payment information. The didFinishPayment method of the PaymentPresenterDelegate will be called after successful payment using the Bill object as a parameter. If an error occurs during the payment, the parameter will be a system error or an Error protocol object.
Bill object
| Field | Type | Description | Nullability |
|---|---|---|---|
| billId | String | A unique payment ID | optional |
| status | String | Payment status. Possible values: "PAYED" and "PREAUTH", depending on the type of payment selected at the initialization | required |
| billAmount | double | Amount of the payment | required |
| cardMask | String | The mask of the card used for payment containing the first six and the last four digits of the card number | optional |
| commissionAmount | double | Commission for the payment | required |
| recieptUrl | String | Link to get a pdf receipt | optional |
| contractNumber | String | Personal account number | optional |
| payDate | long | Time of payment in milliseconds | optional |
| payeeName | String | The name of the company to which the payment has been made | optional |
| token | String | Token value for the payment made | optional |
Example:
// self <-- PaymentPresenter
extension SaveCardViewController: PaymentPresenterDelegate {
func didFinishPayment(bill: Bill?, error: Error?) {
// Save preauth card
UserDefaults.standard.set(bill?.cardMask, forKey: cardMask)
UserDefaults.standard.set(bill?.token, forKey: cardToken)
if error != nil {
self.presentAlert(title: "Error", message: error?.localizedDescription)
}
if bill != nil {
let mask = bill?.cardMask ?? ""
let token = bill?.token ?? ""
self.presentAlert(title: "Save Success",
message: "Card mask: \n\(mask), \nToken: \n\(token)")
}
}
}
4. Payment by token
4.1. Initialization of payment by token
To call the payment by token screen use the presentPaymentByToken method with the required parameters.
PaymentPresenter
/// Method to present payment by token screen
public func presentPaymentByToken(on controller: UIViewController,
payParams: PortmoneSDKEcom.PaymentParams,
tokenParams: PortmoneSDKEcom.TokenPaymentParams,
showReceiptScreen: Bool = true)
presentPaymentByToken method parameters
| Parameter | Type | Description | Nullability |
|---|---|---|---|
| controller | UIViewController | The controller on top of which the payment by token screen is shown | required |
| payParams | PaymentParams | Object with a set of parameters required for the payment | required |
| tokenParams | TokenPaymentParams | Object with a set of parameters required for the payment by token | required |
| showReceiptScreen | Bool | Displaying a screen with the receipt after successful payment. Default value: true (* available for SDK version 1.4.0 and higher) | optional |
PaymentParams object
| Field | Type | Description | Nullability |
|---|---|---|---|
| description | String | Description of payment details | required |
| attribute1 | String | Payment attribute 1 | optional |
| attribute2 | String | Payment attribute 2 | optional |
| attribute3 | String | Payment attribute 3 | optional |
| attribute4 | String | Payment attribute 4 | optional |
| billNumber | String | Number of paid bill. Maximum length is 120 symbols. Must be unique within a single order. If the order with this number has already been paid, the Portmone.com system will reject the transaction | optional |
| preauthFlag | Bool | Payment pre-authorization mode. The funds are not charged from the account but only blocked. Default value: false | optional |
| billCurrency | Currency | Currency of the payment. Possible values: UAH (default value), USD, EUR, GBP, BYN, KZT | optional |
| billAmount | Double | Amount of the payment. Example: “1.00” | required |
| payeeId | String | A unique identifier (ID) of the payee company | required |
TokenPaymentParams object
| Field | Type | Description | Nullability |
|---|---|---|---|
| cardNumberMasked | String | Masked card number | required |
| tokenData | String | Card token | required |
| merchantIdentifier | String | An identifier you register with Apple that uniquely identifies your business as a merchant able to accept payments (Merchant ID) | optional |
| paymentFlowType | PaymentFlowType | An attribute that sets up possible payment scenarios: by card, by card and via Apple Pay, or via Apple Pay only. Possible values: .byCard (default value), .byCardAndApplePay, .byApplePay | optional |

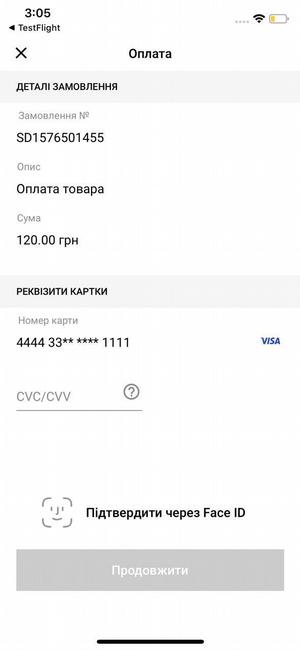
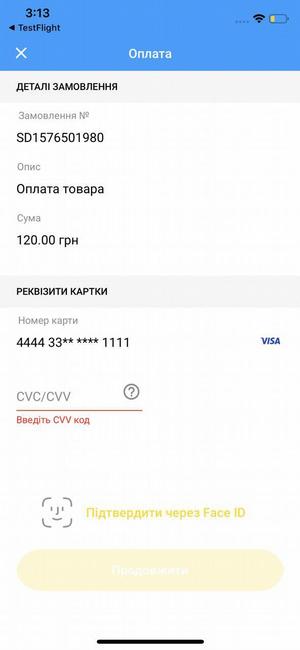
Fig. 5. An example of displaying screen of making payment using token/ payment with Face ID (without branding)

Fig. 6. Screen of making payment using token/ payment with Face ID (branding example)

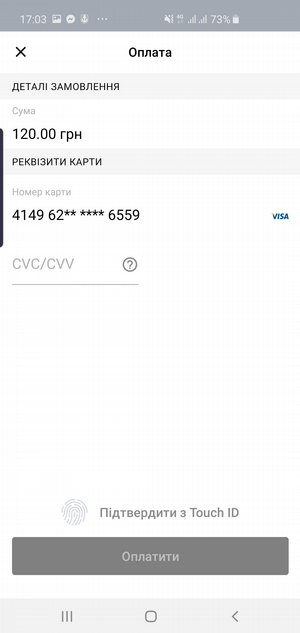
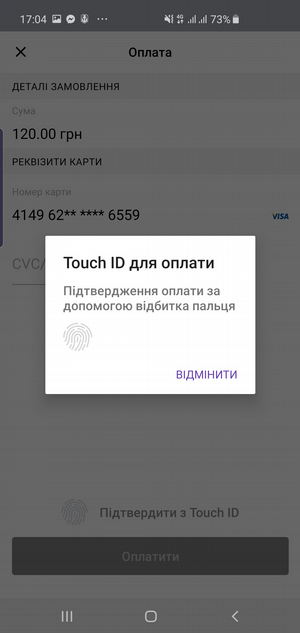
Fig. 7a. An example of displaying screen of making payment using token/ payment with Touch ID (without branding)

Fig. 7b. An example of displaying screen of making payment using token/ payment with Touch ID (without branding)
4.2. Getting the result of payment by token
After a successful payment, the Bill object will be created containing payment information. The didFinishPayment method of the PaymentPresenterDelegate will be called after successful payment using the Bill object as a parameter. If an error occurs during the payment, the parameter will be a system error or an Error protocol object.
Bill object
| Field | Type | Description | Nullability |
|---|---|---|---|
| billId | String | A unique payment ID | optional |
| status | String | Payment status. Possible values: "PAYED" and "PREAUTH", depending on the type of payment selected at the initialization | required |
| billAmount | double | Amount of the payment | required |
| cardMask | String | The mask of the card used for payment containing the first six and the last four digits of the card number | optional |
| commissionAmount | double | Commission for the payment | required |
| recieptUrl | String | Link to get a pdf receipt | optional |
| contractNumber | String | Personal account number | optional |
| payDate | long | Time of payment in milliseconds | optional |
| payeeName | String | The name of the company to which the payment has been made | optional |
| token | String | Token value for the payment made | optional |
Example:
// self <-- PaymentPresenter
extension PayByTokenViewController: PaymentPresenterDelegate {
func didFinishPayment(bill: Bill?, error: Error?) {
if error != nil {
self.presentAlert(title: "Error", message: error?.localizedDescription)
}
if bill != nil {
let mask = bill?.cardMask ?? ""
let token = bill?.token ?? ""
self.presentAlert(title: "Payment Success",
message: "Card mask: \n\(mask), \nToken: \n\(token)")
}
}
}
5. Money transfer from card to card using token
5.1. Initialization of money transfer
To call the transfer by token screen use the presentTransferByToken method with the required parameters.
PaymentPresenter
/// Method to present payment by token screen
public func presentTransferByToken(on controller: UIViewController,
transferParams: PortmoneSDKEcom.TransferParams,
tokenParams: PortmoneSDKEcom.TokenPaymentParams,
showReceiptScreen: Bool = true)
presentTransferByToken method parameters
| Parameter | Type | Description | Nullability |
|---|---|---|---|
| controller | UIViewController | The controller on top of which the payment by card screen is shown | required |
| transferParams | TransferParams | Object with a set of parameters required for the payment | required |
| tokenParams | TokenPaymentParams | Object with a set of parameters required for the payment by token | required |
| showReceiptScreen | Bool | Displaying a screen with the receipt after successful payment. Default value: true (* available for SDK version 1.4.0 and higher) | optional |
TransferParams object
| Field | Type | Description | Nullability |
|---|---|---|---|
| attribute2 | String | Payment attribute 2 | optional |
| attribute3 | String | Payment attribute 3 | optional |
| attribute4 | String | Payment attribute 4 | optional |
| billNumber | String | Number of paid bill. Maximum length is 120 symbols. Must be unique within a single order. If the order with this number has already been paid, the Portmone.com system will reject the transaction | optional |
| billAmount | Double | Amount of the payment. Example: “1.00” | required |
| payeeId | String | A unique identifier (ID) of the payee company | required |
TokenPaymentParams object
| Field | Type | Description | Nullability |
|---|---|---|---|
| cardNumberMasked | String | Masked card number | required |
| tokenData | String | Card token | required |
Example:
@IBAction private func trasferButtonClicked(_ sender: UIButton) {
var billNumb = ""
if billNumber.text?.isEmpty ?? true {
billNumb = "SD\(Int(Date().timeIntervalSince1970))"
} else {
billNumb = billNumber.text ?? ""
}
let transferParams = TransferParams(attribute2: attribute2.text ?? "",
attribute3: attribute3.text ?? "",
attribute4: attribute4.text ?? "",
billNumber: billNumb,
billAmount: Double(billAmount.text ?? "") ?? 0,
payeeId: payeeId.text ?? "")
let mask = UserDefaults.standart.string(forKey: Constants.cardMask)
let token = UserDefaults.standart.string(forKey: Constants.cardToken)
let tokenParams = TokenPaymentParams(cardNumberMasked: mask ?? "",
tokenData: token ?? "")
presenter?.presentTransferByToken(on: self,
transferParams: transferParams,
tokenParams: tokenParams)
}

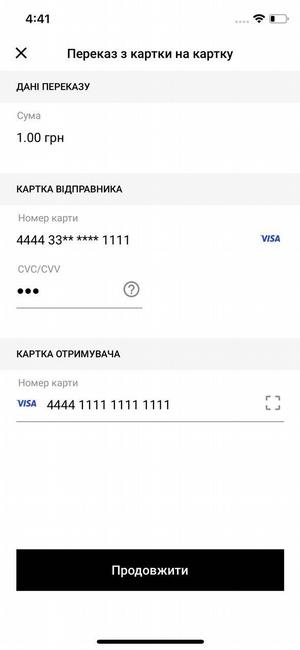
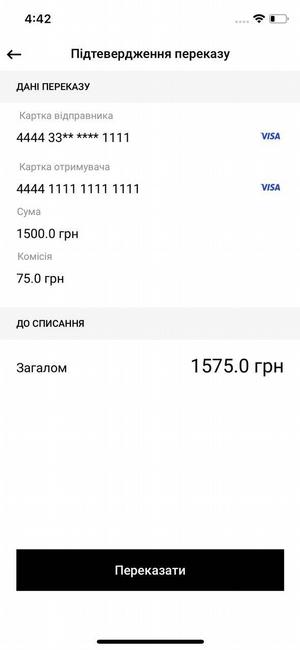
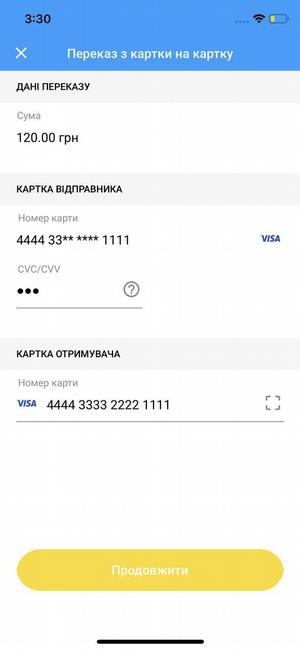
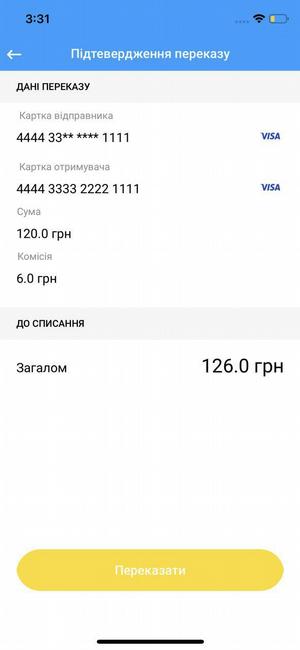
Fig. 8a. Money transfer screen from card to card (without branding)

Fig. 8b. Money transfer screen from card to card (without branding)

Fig. 9a. Money transfer screen from card to card (branding example)

Fig. 9b. Money transfer screen from card to card (branding example)
5.2. Getting the result of money transfer from card to card using token
After a successful payment, the Bill object will be created containing payment information. The didFinishPayment method of the PaymentPresenterDelegate will be called after successful payment using the Bill object as a parameter. If an error occurs during the payment, the parameter will be a system error or an Error protocol object.
Bill object
| Field | Type | Description | Nullability |
|---|---|---|---|
| billId | String | A unique payment ID | optional |
| status | String | Payment status. Possible values: “PAYED” and “PREAUTH”, depending on the type of payment selected at the initialization | required |
| billAmount | double | Amount of the payment | required |
| cardMask | Sring | The mask of the card used for payment containing the first six and the last four digits of the card number | optional |
| commissionAmount | double | Commission for the payment | required |
| recieptUrl | String | Link to get a pdf receipt | optional |
| contractNumber | String | Personal account number | optional |
| payDate | long | Time of payment in milliseconds | optional |
| payeeName | String | The name of the company to which the payment has been made | optional |
| token | String | Token value for the payment made | optional |
Example:
// self <-- PaymentPresenter
extension PayByTokenViewController: PaymentPresenterDelegate {
func didFinishPayment(bill: Bill?, error: Error?) {
if error != nil {
self.presentAlert(title: "Error", message: error?.localizedDescription)
}
if bill != nil {
let mask = bill?.cardMask ?? ""
let token = bill?.token ?? ""
self.presentAlert(title: "Payment Success",
message: "Card mask: \n\(mask), \nToken: \n\(token)")
}
}
}
6. Payment via Apple Pay
You must have an account in Apple Developer to accept payments through Apple Pay.
Next, follow these steps:
1. Registering a Merchant ID
A Merchant ID uniquely identifies you in Apple Pay as a merchant capable of accepting payments. A Merchant ID never expires, and you can use the same one for multiple applications.
- Log in to your Apple Developer Account.
- Go to the Certificates, Identifiers & Profiles section.
- Click Identifiers in the sidebar, then click the add button (+) in the top left corner.
- Select Merchant IDs, then click Continue.
- Enter Description and Identifier*, then click Continue.
- Review the settings and click Register.
- Send your Merchant ID to Portmone at
[email protected]. - Receive a CSR file from Portmone, which is required for creating the Apple Pay Payment Processing Certificate.
Note:
Description – merchant description.
Identifier – your domain in reverse order, prefixed with "merchant" (e.g., forshop.ua, the Identifier will bemerchant.ua.shop).
2. Creating an Apple Pay Payment Processing Certificate
The Apple Pay Payment Processing Certificate is associated with your Merchant ID and is used to encrypt payment information. The Payment Processing Certificate expires every 25 months. If the certificate is revoked, you can recreate it.
- Log in to your Apple Developer Account.
- In Certificates, Identifiers & Profiles, click Identifiers in the sidebar.
- Use the filter in the top-right corner to select Merchant IDs.
- On the right, select your Merchant ID.
- Under Apple Pay Payment Processing Certificate, click Create Certificate.
- Upload the CSR file received from Portmone by clicking Choose File, then click Continue.
- Click Download.
- Send the downloaded certificate (apple_pay.cer) to Portmone at
[email protected].
Note:
If a banner appears at the top of the page requiring you to accept an agreement, click Review Agreement and follow the instructions before proceeding.
Check out the video guide that explains in detail how to set up Apple Pay. Watch the video guide at this link: Detailed Apple Pay Setup Video Guide.
To make a payment through Apple Pay you should send your Merchant ID in the merchantIdentifier parameter when calling the SDK.

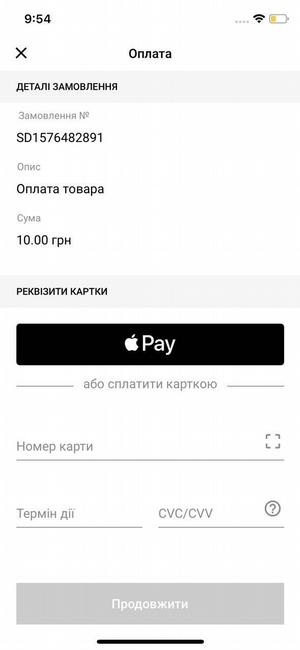
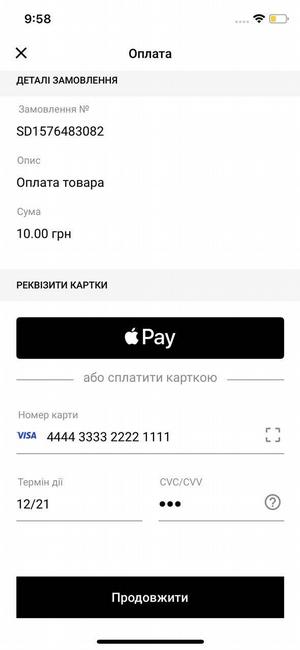
Fig. 10a. An example of displaying a payment screen with the ability to pay by card or via Apple Pay (without branding)

Fig. 10b. An example of displaying a payment screen via Apple Pay (without branding)
Fig. 11. An example of displaying a payment screen via Apple Pay (without branding)
7. Mass payment of utility bills
This method allows you to pay multiple bills that were found using an address search.
7.1 Saving a card
7.1.1 Obtaining credentials
It is necessary to make a POST request with the parameters of the user's login and password to receive credentials
https://www.portmone.com.ua/r3/api/merchant-bills
Request structure and example:
{
"method":"getcred",
"params": {
"data": {
"login": "Login,
"password": "Password"
}
},
"id":"1"
}
Response structure and example:
{
"result": {
"credentials": "32397c10e4ccc5841ae706ed4b16d0eb42adce4e6890466663c140a017f6869c2a52f5d6384447"
},
"id": "1"
}
Important! Must be saved
credentials. When changing the password, it is necessary to generatecredentialsagain.
7.1.2 Saving the card for mass payment of utility bills
The mechanism of saving the card allows you to receive a token for further mass payment of bills with this card without specifying the number and date.
To call the payment by card screen use the presentPreauthCardBill method with the required parameters.
PaymentPresenter
/// Method to present preauth card screen
public func presentPreauthCardBill(on controller: UIViewController,
params: PortmoneSDKEcom.SaveCardTokenBillParams)
presentPreauthCardBill method parameters
| Parameter | Type | Description | Nullability |
|---|---|---|---|
| controller | UIViewController | The controller on top of which the payment by card screen is shown | required |
| params | SaveCardTokenBillParams | Object with a set of parameters required for the payment | required |
SaveCardTokenBillParams
| Field | Type | Description | Nullability |
|---|---|---|---|
| contractNumber | String | User login | required |
| attribute1 | String | Credentials which we received by making the request described in the paragraph 7.1.1 | required |
| language | Language.rawValue | Enum to set the SDK interface language. Possible values: ukrainian, english. If the parameter is not transferred, the language of the client device will be used | required |
Example:
@IBAction private func saveButtonClicked(_ sender: UIButton) {
let initParams = SaveCardTokenBillParams(contractNumber: contractNumber.text ?? "",
attribute1: attribute1.text ?? "",
language: Language.ukrainian.rawValue)
presenter?.presentPreauthCardBill(on: self, params: initParams)
7.1.3 Getting the result of card saving
After a successful payment, a Bill object will be created with payment information and the didFinishPayment method of the PaymentPresenterDelegate delegate will be called with it as a parameter. In the event of a payment error, the parameter will be a system error or an Error protocol object.
Bill object
| Field | Type | Description | Nullability |
|---|---|---|---|
| billId | String | A unique payment ID | optional |
| status | String | Payment status. Possible values: "PAYED" and "PREAUTH", depending on the type of payment selected at the initialization | required |
| billAmount | double | Amount of the payment | required |
| cardMask | Sring | The mask of the card used for payment containing the first six and the last four digits of the card number | optional |
| commissionAmount | double | Commission for the payment | required |
| recieptUrl | String | Link to get a pdf receipt | optional |
| contractNumber | String | Personal account number | optional |
| payDate | long | Time of payment in milliseconds | optional |
| payeeName | String | The name of the company to which the payment has been made | optional |
| token | String | Token value for the payment made. In case of payment via Apple Pay, nil will return | optional |
Example:
// self <-- PaymentPresenter
extension SaveCardViewController: PaymentPresenterDelegate {
func didFinishPayment(bill: Bill?, error: Error?) {
// Save preauth card
UserDefaults.standard.set(bill?.cardMask, forKey: cardMask)
UserDefaults.standard.set(bill?.token, forKey: cardToken)
if error != nil {
self.presentAlert(title: "Error", message: error?.localizedDescription)
}
if bill != nil {
let mask = bill?.cardMask ?? ""
let token = bill?.token ?? ""
self.presentAlert(title: "Save Success",
message: "Card mask: \n\(mask), \nToken: \n\(token)")
}
}
}
7.2. Mass payment of utility bills by token
7.2.1 Initialization of payment by token
To call the payment by token screen use the presentPaymentBillsByToken method with the required parameters.
PaymentPresenter
/// Method to present payment Bills by token screen
public func presentPaymentBillsByToken(on controller: UIViewController,
payParams: PortmoneSDKEcom.BillsPaymentParams,,
tokenParams: PortmoneSDKEcom.TokenPaymentParams)
presentPaymentBillsByToken method parameters
| Parameter | Type | Description | Nullability |
|---|---|---|---|
| controller | UIViewController | The controller on top of which the payment by token screen is shown | required |
| payParams | BillsPaymentParams | Object with a set of parameters required for the payment | required |
| tokenParams | TokenPaymentParams | Object with a set of parameters required for the payment by token | required |
BillsPaymentParams object
| Field | Type | Description | Nullability |
|---|---|---|---|
| contractNumber | String | User login | required |
| paymentBills | [PaymentBill] | An array of bills for payment. The PaymentBill object includes 2 mandatory parameters, these are: billId: String, (Example: “123456789”.) billAmount: Double, (Example : "1.00".) | required |
| billCurrency | Currency | Currency of the payment. Possible values: UAH (default value) | optional |
| paymentFlowType | paymentFlowType | An attribute that sets up possible payment scenarios: by card, by card and via Apple Pay, or via Apple Pay only. Possible values: .byCard (default value), .byCardAndApplePay, .byApplePay | optional |
| merchantIdentifier | String | An identifier you register with Apple that uniquely identifies your business as a merchant able to accept payments (Merchant ID) | optional |
TokenPaymentParams object
| Field | Type | Description | Nullability |
|---|---|---|---|
| cardNumberMasked | String | Masked card number | required |
| tokenData | String | Card token | required |
| credentials | String | Credentials which we received by making the request described in the paragraph 7.1.1 | required |
7.2.2. Getting the result of payment by token
After making the payment, an array of [UBill] objects will be formed with information about the payment of each bill and the didFinishPaymentBills method of the PaymentPresenterDelegate delegate will be called with it as a parameter. In the event of a payment error, the parameter will be a system error or an Error protocol object.
After a successful payment by receiving an array of [UBill] objects in the didFinishPaymentBills method of the PaymentPresenterDelegate delegate, it is necessary to analyze each bill. If the parameters status of the account are not "PAYED" and errorMessage is not empty, it means that the account has not been paid, the error of payment of the account is in the errorMessage parameter.
UBill object
| Field | Type | Description | Nullability |
|---|---|---|---|
| billId | String | A unique payment ID | optional |
| status | String | Payment status. Possible values: "PAYED" and "PREAUTH", depending on the type of payment selected at the initialization | required |
| billAmount | double | Amount of the payment | required |
| cardMask | Sring | The mask of the card used for payment containing the first six and the last four digits of the card number | optional |
| commissionAmount | double | Commission for the payment | required |
| recieptUrl | String | Link to get a pdf receipt | optional |
| contractNumber | String | Personal account number | optional |
| payDate | long | Time of payment in milliseconds | optional |
| errorMessage | String | Пerror message | optional |
| payeeName | String | the company name | optional |
Example:
// self <-- PaymentPresenter
extension PayBillsViewController: PaymentPresenterDelegate {
func didFinishPaymentBills(bills: [UBill]?, error: Error?) {
if error != nil {
presentAlert(title: "Error", message: error?.localizedDescription)
}
if bills != nil {
var description: String = ""
bills?.forEach({ bill in
description += "\n\nBill id: \(bill.billId ?? "")\nBill status: \(bill.status)\nBill amount: \(bill.billAmount)\nBill paidAmount: \(bill.paidAmount)\nBill commission: \(bill.commissionAmount)\nBill authCode: \(bill.authCode ?? "")\nBill recieptUrl: \(bill.recieptUrl ?? "")\nBill payDate: \(bill.payDate ?? "")\nBill payeeName: \(bill.payeeName ?? "")\nBill errorMessage: \(bill.errorMessage ?? "")"
})
self.presentAlert(title: "Payment Bills",
message: description)
Testing
After registering in the Portmone.com system, you need to get the following information from your Account manager:
- the ID of your company in the Portmone.com system (
payee_id); - your company's private key – a value that you will use to create a unique signature of each request.
The Portmone.com system provides partners with two modes for testing: test mode and production mode with an automatic payment cancellation.
The test mode of the payment gateway means that the Portmone.com system checks the validity of entered data from the Partner and its Client, creates an order, but payment card authorization is not performed. 3-D Secure check is not possible.
Cards for testing:
| Card number | Result |
|---|---|
| 4444333322221111 | Successful payment |
| 4111111111111111 | Failed payment |
The production mode with payment auto cancellation provides the possibility to make real payments using real payment cards. The cancellation of payment is performed automatically within 30 minutes.
Please contact our Account Managers to enable and disable test mode or payment auto cancellation
Email: [email protected]
Important! Before putting the payment acceptance system into operation, make sure that the test mode or payment auto cancellation are disabled!